

親愛的推薦者xD: 【 ほ し う × 星羽 】

。好處說明。
製作好美美游標
許多網站卻不能上傳嗎?
或是全都是英文,而看不懂呢?
現在就來推薦一個超級方便的網站 = ˇ =b
除了游標ˋ圖片等等,也有其他東西可以上傳噢ˇ

都是中文,大家應該都看得懂
點裡面的"我要上傳"
就可以上傳你的東西嚕> w <

不要隨便亂上傳(無意義的東西),如果上傳的東西你根本都沒有使用的話
會危害到大家使用的品質的@A@"

 歡迎蒞臨本站噢!!
歡迎蒞臨本站噢!!


親愛的推薦者xD: 【 ほ し う × 星羽 】

。好處說明。
製作好美美游標
許多網站卻不能上傳嗎?
或是全都是英文,而看不懂呢?
現在就來推薦一個超級方便的網站 = ˇ =b
除了游標ˋ圖片等等,也有其他東西可以上傳噢ˇ

都是中文,大家應該都看得懂
點裡面的"我要上傳"
就可以上傳你的東西嚕> w <

不要隨便亂上傳(無意義的東西),如果上傳的東西你根本都沒有使用的話
會危害到大家使用的品質的@A@"

 歡迎蒞臨本站噢!!
歡迎蒞臨本站噢!!


偉大的教學者xD: 【 ほ し う × 星羽 】

。語法好處。
不用擔心有奇怪的人亂引用不該引用的文章= ="
例如首頁看板的首頁文章> 3 <ˊ
像我找到這個語法就好開心噢ˇ
不用再擔心有人亂引用了ˇˇ
教學開始嚕> W < ˊˊ

語法:
<style> |

只要在不希望被引用的該篇文章進入HTML編輯中,
加入此語法
即可隱藏某篇文章的引用鍵瞜ˇˇ
> w < b

重要注意事項!!
不能加在自訂樣式中,否則所有引用按鈕都會隱藏

 歡迎蒞臨本站噢!!
歡迎蒞臨本站噢!!
星羽小提醒:
如果別人隱藏了引用按鈕
請勿強行複製貼到自己的格子,一切皆必須得到他人同意!!



偉大的教學者xD: 【 ほ し う × 星羽 】

設計理念(喂!你作業中毒太深了):
應該有許多人想知道如何設計自己的文章分類(目錄)自訂欄位語法吧ˇ
以前很多人都是使用圖片來連結的
那樣很麻煩
如果經常改版
又要找尋適合自己版型的文章分類ˊ 3 ˋ
然後很佔"自訂欄位的版面"
而且網頁會跑得很慢ˋ皿ˊ˙˙˙˙
剛凱使我可是在空白的"數學本"上畫了滿滿2頁的設計圖噢xDDD
(4面耶xD,作業都沒如此認真xD)
呵呵
雖然剛開始不用使用這種
而是使用精製小字製的文章分類標題
但目前已經使用語法來放置文字也比較方便了=ˇ=b
好了~恭喜你已經聽完我的廢話
教學開始嚕> W < ˊˊ

首先
是每個文章分類的標題:
<p align="center"> 文章分類的標題 </p>
附註:文章分類的標題是打上你的文章分類,例如。教學文章。

分類文章內容:
<p align="center"><a href=" 分類文章的網址 ">你想要顯示的文字</a>
附註:分類文章內容文章分類裡面細分的文章連結,例如【教學--CSS語法】

依照上面的指示
以此列推

給個範例/*
<p align="center"> 文章分類的標題 </p>
<p align="center"><a href=" 分類文章的網址 ">你想要顯示的文字</a><p align="center"><a href=" 留言版的網址 ">留言版</a><p align="center"><a href=" 相簿的網址 ">相簿集</a><p align="center"><a href=" 日記本的網址 "><日記本/a>

如果想要在自定欄位空一格
就貼上
<br />
這是我從無名學到的XD
文章裡面= )

 歡迎蒞臨本站噢!!
歡迎蒞臨本站噢!!
請勿盜用,或是發相關的類似文= =˙˙˙
歡迎引用給更多人知道^^
如果對你有幫助的話ˇ請回要告訴我唷> w <

。。。--------------------------------------------------------------------------------------------。。。
有的時候雅虎頭貼的品質不太好= =
可以利用這個語法來讓自己的部落格更好看唷> <
所以發文來教大家嚕˙ˇ˙
。。。--------------------------------------------------------------------------------------------。。。
請 先 進 入 管 理 部 落 格 然 後 點 選 面 板 設 定 - 再 來 就 選 自
訂 樣 式
。。。--------------------------------------------------------------------------------------------。。。
#ymodprf{display:none} → 隱 藏 整 各 自 我 介 紹 欄
#ymodprf .nickname{display:none} 隱 藏 暱 稱
#ymodprf .horos{display:none} 隱 藏 星 座
#ymodprf .horos img {display:none} 隱 藏 性 別 圖
。。。--------------------------------------------------------------------------------------------。。。
 歡迎蒞臨本站噢!!
歡迎蒞臨本站噢!!。。。--------------------------------------------------------------------------------------------。。。

。。。--------------------------------------------------------------------------------------------。。。
★,, 星 羽 前 言 :
其實有非常非常多人
拿了版型的語法,卻苦於無法調整的製作者預覽的版型一樣
雖然很早就想發文
但是沒時間~"~
希望對大家有幫助=D
也歡迎大家外連,放入文章,讓更多人看見^^
。。。--------------------------------------------------------------------------------------------。。。
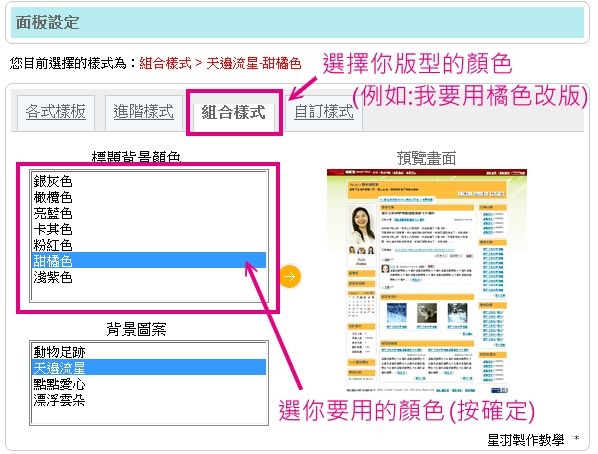
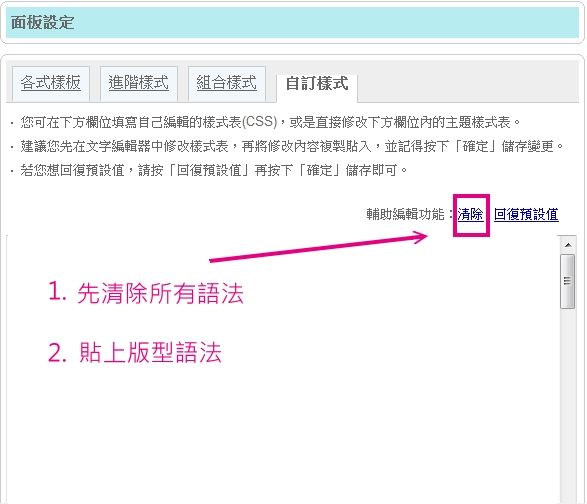
。步驟1。

。步驟2。

。步驟3。

。步驟4。
(橘色部分是你版型的顏色,透明度大約50上下)

如果不會使用的話,下面的教學文會狠有幫助的噢!
。。。--------------------------------------------------------------------------------------------。。。
 歡迎蒞臨本站噢!!
歡迎蒞臨本站噢!!。。。--------------------------------------------------------------------------------------------。。。
* - - - - - - 教 學 開 始 哩 >"< (嗶嗶 ! ) ☆
[翎]
今天要來教大家 " 如何簡單自製音樂播放器 ",
最近因為有一則小女童的新聞,
而讓很多格友都紛紛撤掉音樂了 . . .
不過呢 !
翎這次交給大家的是不會侵權 . 也不會違法的 !
操作也很簡單呵ˋ
* - - - - - - 來 看 下 一 區 嘎 >U<O (借過 ~ 借過 ~ ) ☆
引用時勿將LOGO拿下 - 否則一律小白論 !
* - - - - - - 來 看 下 一 區 嘎 >U<O (借過 ~ 借過 ~ ) ☆
[ 步驟 ]
1. 先進入到 http://mp3.baidu.com/ 這個網站 .
2. 在搜尋欄上打你要的音樂名稱 .
3. 之後會看到很多連結選項,選你要的 ! 不過一定要 " MP3 " 檔的喔 ! !
4. 點開選項後,把網址複製起來 !
5. 再來打開 http://popo516.myweb.hinet.net/lost_heart/b/musicplayer/mini.htm
6. 有3種播放器款式,你要選哪一種都可以 .
7. 接下來移到下面 " 播放語法產生器 " 那裡 .
8. 開始調整一下摟 ! ( 笑 )
9. 調整好之後按 " OK ",它會有一個欄位跑出來 .
10. 複製 " 標準播放器語法 " 那裡的語法 .
11. 再到你的小格去,[ 管裡部落格 → 管理自訂欄位 → 新增一個自訂欄位 → 把語法貼上去 ] .
12. 完成 ! ! 回到你的小格聽音樂吧 ( 喜 )
範例品:
* - - - - - - 來 看 下 一 區 嘎 >U<O (借過 ~ 借過 ~ ) ☆
大家都學會了嗎?
有不會的地方再來問翎吧 ! ! ( 笑 )
+ -- 引 用 前 先 回 應 --+
+ -- 帶 走 前 先 回 應 --+
+ -- 加 工 前 先 回 應 --+
+ -- 不 要 當 個 壞 小 白 --+
有些寶貝跟羽蝶說他想要這種邊框語法ˇ
所以羽蝶就發表出來了ˇ
其實這種邊框不是羽蝶做的是真由寶貝做的!!!
在羽蝶語法亂掉的時候套上了真由寶貝作的版型
結果就有了ˇ
超感謝你的>ˇ<!
這是範例圖:
 (應該都看得懂吧!?)
(應該都看得懂吧!?)
.ycntmod .mbd ul.list li {BACKGROUND:url(http://i2.tinypic.com/sqthc4.gif) 0% 100%;COLOR:#請套上色碼;border:1px;BORDER-TOP-STYLE:dotted;BORDER-RIGHT-STYLE:dotted;BORDER-LEFT-STYLE:dotted;BORDER-BOTTOM-STYLE:dotted;}
色碼表查詢
| EEEEEE | FF00CC | FF66FF | FF00FF |
| DDDDDD | FFCCCC | FF66CC | FF00CC |
| CCCCCC | FFCC99 | FF6699 | FF0099 |
| BBBBBB | FFCC66 | FF6666 | FF0066 |
| AAAAAA | FFCC33 | FF6633 | FF0033 |
| 999999 | FFCC00 | FF6600 | FF0000 |
| 888888 | CCCCFF | CC66FF | CC00FF |
| 777777 | CCCCCC | CC66CC | CC00CC |
| 666666 | CCCC99 | CC6699 | CC0099 |
| 555555 | CCCC66 | CC6666 | CC0066 |
| 444444 | CCCC33 | CC6633 | CC0033 |
| 333333 | CCCC00 | CC6600 | CC0000 |
| 222222 | 99CCFF | 9966FF | 9900FF |
| 111111 | 99CCCC | 9966CC | 9900CC |
| 000000 | 99CC99 | 996699 | 990099 |
| FF0000 | 99CC66 | 996666 | 990066 |
| EE0000 | 99CC33 | 996633 | 990033 |
| DD0000 | 99CC00 | 996600 | 990000 |
| CC0000 | 66CCFF | 6666FF | 6600FF |
| BB0000 | 66CCCC | 6666CC | 6600CC |
| AA0000 | 66CC99 | 666699 | 660099 |
| 990000 | 66CC66 | 666666 | 660066 |
| 880000 | 66CC33 | 666633 | 660033 |
| 770000 | 66CC00 | 666600 | 660000 |
| 660000 | 33CCFF | 3366FF | 3300FF |
| 550000 | 33CCCC | 3366CC | 3300CC |
| 440000 | 33CC99 | 336699 | 330099 |
| 330000 | 33CC66 | 336666 | 330066 |
| 220000 | 33CC33 | 336633 | 330033 |
| 110000 | 33CC00 | 336600 | 330000 |
| FFFFFF | 00CCFF | 0066FF | 0000FF |
| FFFFCC | 00CCCC | 0066CC | 0000CC |
| FFFF99 | 00CC99 | 006699 | 000099 |
| FFFF66 | 00CC66 | 006666 | 000066 |
| FFFF33 | 00CC33 | 006633 | 000033 |
| FFFF00 | 00CC00 | 006600 | 000000 |
| CCFFFF | FF99FF | FF33FF | 00FF00 |
| CCFFCC | FF99CC | FF33CC | 00EE00 |
| CCFF99 | FF9999 | FF3399 | 00DD00 |
| CCFF66 | FF9966 | FF3366 | 00CC00 |
| CCFF33 | FF9933 | FF3333 | 00BB00 |
| CCFF00 | FF9900 | FF3300 | 00AA00 |
| 99FFFF | CC99FF | CC33FF | 990099 |
| 99FFCC | CC99CC | CC33CC | 008800 |
| 99FF99 | CC9999 | CC3399 | 007700 |
| 99FF66 | CC9966 | CC3366 | 006600 |
| 99FF33 | CC9933 | CC3333 | 005500 |
| 99FF00 | CC9900 | CC3300 | 004400 |
| 66FFFF | 9999FF | 9933FF | 003300 |
| 66FFCC | 9999CC | 9933CC | 002200 |
| 66FF99 | 999999 | 993399 | 001100 |
| 66FF66 | 999966 | 993366 | 0000FF |
| 66FF33 | 999933 | 993333 | 0000EE |
| 66FF00 | 999900 | 993300 | 0000DD |
| 33FFFF | 6699FF | 6633FF | 0000CC |
| 33FFCC | 6699CC | 6633CC | 0000BB |
| 33FF99 | 669999 | 663399 | 0000AA |
| 33FF66 | 669966 | 663366 | 000099 |
| 33FF33 | 669933 | 663333 | 000088 |
| 33FF00 | 669900 | 663300 | 000077 |
| 00FFFF | 3399FF | 3333FF | 000066 |
| 00FFCC | 3399CC | 3333CC | 000055 |
| 00FF99 | 339999 | 333399 | 000044 |
| 00FF66 | 339966 | 333366 | 000033 |
| 00FF33 | 339933 | 333333 | 000022 |
| 00FF00 | 339900 | 333300 | 000011 |
| 0099FF | 0033FF | 0099CC | 0033CC |
| 009999 | 003399 | 009966 | 003366 |
| 009933 | 003333 | 009900 | 003300 |
自用請回應告知羽蝶=ˇ=
如果希望羽蝶做什麼東西請在留言版告知ˇ
請不要當小白>"<
---------------------我是分隔線-------------------------
請勿偷圖~
帶走請回應~
打包請引用ˇ

這次ˇ是不少人愛用的部落格邊框(又稱縮版語法)
希望能夠幫助到大家ˇ
好了ˋ話不多說ˋ
開始星羽詳細的教學文章吧= D

教學人LOGO:

部落格邊框(又稱縮版語法) |
|
大小也就是厚度
你可以填上數字ˇ

色碼參考區:
| EEEEEE | FF00CC | FF66FF | FF00FF |
| DDDDDD | FFCCCC | FF66CC | FF00CC |
| CCCCCC | FFCC99 | FF6699 | FF0099 |
| BBBBBB | FFCC66 | FF6666 | FF0066 |
| AAAAAA | FFCC33 | FF6633 | FF0033 |
| 999999 | FFCC00 | FF6600 | FF0000 |
| 888888 | CCCCFF | CC66FF | CC00FF |
| 777777 | CCCCCC | CC66CC | CC00CC |
| 666666 | CCCC99 | CC6699 | CC0099 |
| 555555 | CCCC66 | CC6666 | CC0066 |
| 444444 | CCCC33 | CC6633 | CC0033 |
| 333333 | CCCC00 | CC6600 | CC0000 |
| 222222 | 99CCFF | 9966FF | 9900FF |
| 111111 | 99CCCC | 9966CC | 9900CC |
| 000000 | 99CC99 | 996699 | 990099 |
| FF0000 | 99CC66 | 996666 | 990066 |
| EE0000 | 99CC33 | 996633 | 990033 |
| DD0000 | 99CC00 | 996600 | 990000 |
| CC0000 | 66CCFF | 6666FF | 6600FF |
| BB0000 | 66CCCC | 6666CC | 6600CC |
| AA0000 | 66CC99 | 666699 | 660099 |
| 990000 | 66CC66 | 666666 | 660066 |
| 880000 | 66CC33 | 666633 | 660033 |
| 770000 | 66CC00 | 666600 | 660000 |
| 660000 | 33CCFF | 3366FF | 3300FF |
| 550000 | 33CCCC | 3366CC | 3300CC |
| 440000 | 33CC99 | 336699 | 330099 |
| 330000 | 33CC66 | 336666 | 330066 |
| 220000 | 33CC33 | 336633 | 330033 |
| 110000 | 33CC00 | 336600 | 330000 |
| FFFFFF | 00CCFF | 0066FF | 0000FF |
| FFFFCC | 00CCCC | 0066CC | 0000CC |
| FFFF99 | 00CC99 | 006699 | 000099 |
| FFFF66 | 00CC66 | 006666 | 000066 |
| FFFF33 | 00CC33 | 006633 | 000033 |
| FFFF00 | 00CC00 | 006600 | 000000 |
| CCFFFF | FF99FF | FF33FF | 00FF00 |
| CCFFCC | FF99CC | FF33CC | 00EE00 |
| CCFF99 | FF9999 | FF3399 | 00DD00 |
| CCFF66 | FF9966 | FF3366 | 00CC00 |
| CCFF33 | FF9933 | FF3333 | 00BB00 |
| CCFF00 | FF9900 | FF3300 | 00AA00 |
| 99FFFF | CC99FF | CC33FF | 990099 |
| 99FFCC | CC99CC | CC33CC | 008800 |
| 99FF99 | CC9999 | CC3399 | 007700 |
| 99FF66 | CC9966 | CC3366 | 006600 |
| 99FF33 | CC9933 | CC3333 | 005500 |
| 99FF00 | CC9900 | CC3300 | 004400 |
| 66FFFF | 9999FF | 9933FF | 003300 |
| 66FFCC | 9999CC | 9933CC | 002200 |
| 66FF99 | 999999 | 993399 | 001100 |
| 66FF66 | 999966 | 993366 | 0000FF |
| 66FF33 | 999933 | 993333 | 0000EE |
| 66FF00 | 999900 | 993300 | 0000DD |
| 33FFFF | 6699FF | 6633FF | 0000CC |
| 33FFCC | 6699CC | 6633CC | 0000BB |
| 33FF99 | 669999 | 663399 | 0000AA |
| 33FF66 | 669966 | 663366 | 000099 |
| 33FF33 | 669933 | 663333 | 000088 |
| 33FF00 | 669900 | 663300 | 000077 |
| 00FFFF | 3399FF | 3333FF | 000066 |
| 00FFCC | 3399CC | 3333CC | 000055 |
| 00FF99 | 339999 | 333399 | 000044 |
| 00FF66 | 339966 | 333366 | 000033 |
| 00FF33 | 339933 | 333333 | 000022 |
| 00FF00 | 339900 | 333300 | 000011 |
| 0099FF | 0033FF | 0099CC | 0033CC |
| 009999 | 003399 | 009966 | 003366 |
| 009933 | 003333 | 009900 | 003300 |

引用若有不懂ˋ請看下方教學= D
希望對大家有幫助> ˇ <
將CSS語法貼入自訂樣式 教學
引用文章教學
別忘了進來留個言
歡迎光臨ˊ星羽嘟小格//*
點logo進入


好多人不會使用正確LOGO語法
星羽快被問到爆炸了 ( ( 飛
有些人放在自訂欄位的時候
LOGO大小都忘記調整ˋ
看起來整個就是令人很 囧!!
好了ˋ話不多說ˋ
開始星羽詳細的教學文章吧= D
教學人LOGO:
|
要用連結的,不能讓別人複製語法 |
|
<a href="網站網址"><img src="圖片網址" alt="""""""""註解文字""""""""" border="0"></a> |
|
可以讓別人複製你LOGO語法 |
|
<center><p></p> |
(註解文字可以不用打)
width="88" 的意思就是圖片的寬
height="31" 的意思就是圖片的高
如何知道圖片的大小以及網址?
點選圖片ˋ滑鼠右鍵ˋ內容
特別補充:
如果你已經在自訂欄位放上logo了
然後想要修改
那麼全部的語法都要重新套入
不然你的語法複製框是不會出現的
會變成2個logo = 口 =

 (像是這樣子!!!!) 讓新手時期的我大驚恐阿QAQ!!!!
(像是這樣子!!!!) 讓新手時期的我大驚恐阿QAQ!!!!
引用若有不懂ˋ請看下方教學= D
希望對大家有幫助> ˇ <
引用文章教學
別忘了進來留個言
歡迎光臨ˊ星羽嘟小格//*
點logo進入

.。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。.
01 http://www.youtube.com/ 【進入網頁】
02 打出你要的影片名稱ˇ
03 確定影片ˇ複製旁邊語法ˇ
04 貼上部落格自訂嵐為ˇ
05 將長跟寬都改為120ˇ
06 貼上&autoplay=1&loop=1
07 確定ˇ看成果
.。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。.
範例貼影片
原語法
<object width="120" height="120"><param name="movie" value="http://www.youtube.com/v/oewBbKkoIOI&border=1"></param><param
name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/oewBbKkoIOI&border=1" type="application/x-shockwave-flash" wmode="transparent" width="120" height="120"></embed></object>
+入自動重覆之後的語法
<object width="120" height="120"><param name="movie" value="http://www.youtube.com/v/oewBbKkoIOI&border=1&autoplay=1&loop=1"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/oewBbKkoIOborder=1&autoplay=1&loop=1" type="application/x-shockwave-flash" wmode="transparent" width="120" height="120"></embed></object>
在後面加&autoplay=1&loop=1
.。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。.
Q : 如何換色捏??
A : 案下customizeˇ
出現嚕欄位ˇ點選你要的顏色xDD
語法他就會自動用好嚕
.。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。.
.。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。..。:*;;*:。.
※ 希望本篇對你很有幫助xDDˇ※

今 天 要 教 大 家 如 何 將 小 部 得 標 題 破 版 面 噢 !!




蝦 米 系 標題破板 嘎 ?!





方法 (!)
登入 - 管理部落格 - 管理自定樣式 - 複製語法 - 貼在自定樣式- 儲存




語法 : )
#yblogtitle h1 {
display:block;
float:left;
background:url(圖片網址) 0 0 no-repeat;
width:長px;
height:寬px;
font-size:0;
line-height:0;
text-indent:-5000px;
overflow:hidden;
cursor:pointer;
cursor:hand;
}
※長的地方約 906 公分




有 不 懂 的
歡 迎 尼 回 應 給 婐 喔
布 娃 會 盡 我 所 能 告 訴 尼 的

幫大家整理了一下CSS搭語法 = ˇ =ˊ
【更換標題圖】
BODY { Font-Family: verdana; TEXT-ALIGN: center; }
#yblogtitle h1 {
display:block;
float:left;
background:url(圖片網址) 0 0 no-repeat;
width:寬px;
height:高px;
font-size:0;
line-height:0;
text-indent:-5000px;
overflow:hidden;
cursor:pointer;
cursor:hand;}
【更換招呼語框】
/*Opacity for blast招呼語圖框+文字置中*/
#yblast{zoom:1;position:relative;top:-20px;left:0px;margin:0 0 -55px 0;z-index:2;}#yblast .text,#yblast .bg{overflow:hidden;padding:5px 5px;width:寬px;height:高px;}#yblast .text{zoom:1;margin:-55px 0 0;}#yblast .text a#yblast a.edit{background:url(圖框網址);width:13px;height:13px;}#yblast .bg {zoom:1; filter:alpha(opacity:透明度); background: url(圖框網址) no-repeat}#yblast .text{color:#文字顏色之色碼;font-size:90%;}
【更換性別圖】
/*更換性別圖*/
#ymodprf .horos img{display:none;}
#ymodprf .horos{width:寬px;height:高px;background:url(圖片網址) center no-repeat;}
【更換訂閱圖】
/*btnsbsrb更換訂閱部落格圖示*/
div#btnsbsrb a{display:block;width:寬px;height:高px;overflow:hidden;background:url(圖片網址) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:寬px;height:高px;overflow:hidden;background:url(圖片網址) no-repeat;margin:0;}
#yblogtitle .tft {text-align:right;padding-bottom:0px;position:relative;}
【更換背景圖】
背景圖固定
『需調整角度搭』
/*Background*/
body {
background-image: url(圖片網址);
background-repeat:no-repeat ;
background-position :50% 50%;
background-attachment: fixed;}
百分率表"
backgroud-position: 0% 0%; 左邊上方
backgroud-position: 0% 50%; 左邊中間
backgroud-position: 50% 0%; 中間上方
backgroud-position: 50% 50%; 正中間
backgroud-position:100% 0%; 右邊上方
backgroud-position: 0% 100%; 左邊下方
backgroud-position: 100% 50%; 右邊中間
backgroud-position: 50% 100%; 中間下方
backgroud-position: 100% 100%; 右邊下方
『以圖片大小』
/*Background*/
body{background-image:url(圖片網址);background-attachment:fixed;}
背景圖重複
/*Background背景圖重複*/
body{background:#000000 url(圖片網址) repeat;}
【更換回應引用圖】
/*make coomment bar*/div.btncomment a {display:block;height:高px;width:寬px;background:url(回應圖網址) no-repeat;}div.btntrackback a {display:block;height:高px;width:寬px;background:url(引用圖網址) no-repeat;}
【更換滑鼠游標】
一種游標搭
body{cursor:url(游標圖檔)}
兩種游標搭
body{cursor:url(游標圖檔1)}
a:hover{cursor:url(游標網址2)}
【更換邊框】
無框線版面-讓整個部落格框線消失語法"
/*shared rounded corner for all modules無框線語法*/
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url() left top no-repeat;margin-right:5px;}
.ycntmod .rctop div {background:url() right top no-repeat;height:5px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcbtm {zoom:1;background:url() left bottom no-repeat;margin-right:5px;}
.ycntmod .rcbtm div {background:url() right bottom no-repeat;height:5px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcl {padding-left:5px;background:url() repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:5px;background:url() right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
邊框線面板-多重框框語法"
/*Opacity for blogtitle*/
#yblogtitle .rctop, #blogtitle .rctop div, #yblogtitle .rcl, #yblogtitle .rcr, #yblogtitle .rcbtm, #yblogtitle .rcbtm div {zoom:1; filter:alpha(opacity:70)
border-bottom:3px double 色碼;
border-top:3px double 色碼;
border-left:3px double 色碼;
border-right:3px double 色碼}
/*Opacity for main content*/
.yc3pribd .rctop,.yc3pribd .rctop div,.yc3pribd .rcl,.yc3pribd .rcr,.yc3pribd .rcbtm,.yc3pribd .rcbtm div {zoom:1; filter:alpha(opacity:70)
border-bottom:3px double 色碼;
border-top:3px double 色碼;
border-left:3px double色碼;
border-right:3px double 色碼}
/*Opacity for sub column*/
.yc3subbd .rctop,.yc3subbd .rctop div,.yc3subbd .rcl,.yc3subbd .rcr,.yc3subbd .rcbtm,.yc3subbd .rcbtm div, .yc3sec .rctop,.yc3sec .rctop div,.yc3sec .rcl,.yc3sec .rcr,.yc3sec .rcbtm,.yc3sec .rcbtm div {zoom:1; filter:alpha(opacity:70)
border-bottom:3px double 色碼;
border-top:3px double 色碼;
border-left:3px double 色碼;
border-right:3px double 色碼}
邊框圖版面-讓整個部落格加邊框圖語法"
/*shared rounded corner for all modules加框語法*/
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(上邊框圖檔網址) left top no-repeat;margin-right:5px;}
.ycntmod .rctop div {background:url(右上角圖檔網址) right top no-repeat;height:30px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcbtm {zoom:1;background:url(下邊框圖檔網址) left bottom no-repeat;margin-right:5px;}
.ycntmod .rcbtm div {background:url(右下角圖檔網址) right bottom no-repeat;height:30px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcl {padding-left:12px;background:url(左邊框圖檔網址) repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:12px;background:url(右邊框圖檔網址) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
【自定欄位貼圖】
沒連結搭
<img src="圖片網址">
有連結搭
<a href="連結網址" target="_blank"><img src="圖片網址"></a>
【自定欄位貼樂果】樂果=LOGO
<center><p></p>
<p><a href="部落格網址"><img src="你的logo圖網址" alt=""""""""""""""""""""""""""" 中文名稱"""" border=
"0" width="88" height="31"></a></p><p><table border="1"width="126"cellspacing="0"><tr><td><a href="部落格網址"><img src="你的logo圖網址" alt="""""""""""""""""""""""""""" 中文名稱""""" border="0"></a></td></tr></table><br></center>
【框線語法】
/*部落格大框線*/
body {border: 框線大小px double #框線色碼;}
/*部落格周圍框線*/
html{
border-top : 大小px solid #色碼;
border-bottom : 大小px solid #色碼;
border-left : 大小px solid #色碼;
border-right : 大小px solid #色碼; }
【按鈕框框】
/*按鈕框框*/
input,select{
background: #框底色碼;
color: #文字色碼;
border: 1px solid #框線色碼;
FONT-SIZE: 9px;
font-family:verdana;}
【Links連結效果】
/*Links連結去底線*/
a,a:link,a:visited{color:#未連結時色碼;text-decoration: none}
a:hover{color:#連結時色碼;text-decoration: none;}
/*Links連結浮出效果*/
a:hover{ border: 2px #文字色碼 outset }
/*Links連結移下效果*/
a:hover { position:relative;top:1px;left:1px;}
【隱藏相關語法】
/*Profile隱藏自我介紹欄*/
#ymodprf{display:none}
/*Blog album module隱藏部落格相簿欄位*/
#ymodalbum{display:none;}
/*隱藏留言板*/
#ymodmsgbd h3{display:none}
/*招呼語圖框 我要留言 字樣刪除*/
#yblast .text a{display:none;}
/*Blog latest update module隱藏更新日期欄*/
#ymodupdate{display:none}
/*Blog category list module隱藏左右欄位標題*/
.yc3sec .mhd,.yc3sub .mhd{display:none}
.yc3sec .mbd,.yc3sub .mbd{zoom:1;filter:alpha(opacity:底圖透明度)}
/*Article隱藏文章寬欄位*/.yc3pribd .mhd{display:none}
.yc3pribd .mbd{zoom:1;filter:alpha(opacity:底圖透明度)}
/* 隱藏頁首和頁尾*/
#yhtw_masthead,#yhtw_mastfoot{display:none;}
【鎖右鍵語法】
/*滑鼠鎖右鍵專用語法document body oncontextmenur*/
body {star:expression( document.body.oncontextmenu = function(){return false;});}
補充"紅字就是要更改搭地方ˇˇ
這是常用搭CSS,還有其他雜碎搭,以後有機會再整理ˇˇ

語法專區♥
http://tw.myblog.yahoo.com/jw!8hvHEHWfCRZT20DG.SqHHgzSmzwq/archive?l=f&id=37
上傳圖片♥
http://tw.myblog.yahoo.com/jw!8hvHEHWfCRZT20DG.SqHHgzSmzwq/article?mid=13350&next=12282&l=f&fid=37
歡迎問相關問題