
+ - - - - - - - -【衛比斯的教學分享時間 - 動態範例圖變回游標成品製作 (調色轉換式*)】- - - - - - - - +
那個...相信有的人是游標放香港奇摩、圖片放青蛙還是分享空間什麼之類的~
當找不到游標檔卻只剩動態圖的時候,就可以用這個方法囉!

-( 這次就拿小衛很早之前做的這張圖來當還原游標檔的範例 )-
如果有朋友做好了游標,可是因為影格太多,不大想一個一個上色的話,也來看看哦~
*( 這篇文章的教學有順變教到用Ulead GIF Animator 統一上色 )
[ 注意!此篇文章的教學/圖是衛比斯自己想/設計的,請勿 "模仿" 或 "抄襲",不然我會抓狂... ]
◎----------------------------------------- [ 大家好!我是分隔線 ] ---------------------------------------◎
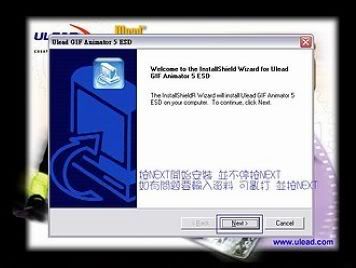
步驟一:首先是Ulead GIF Animator 的部分



這個步驟後就變成這樣囉:







就可以變成這樣:
不過小衛是不建議直接存透明背景直接在文章上當做瀏覽圖啦@@"...
因為動圖當中只要有影格是形狀變來變去沒有完整分佈到的影格的那一小點點,
就可能變成瀏覽時會有部分重複覆蓋動態圖 或是 最底層變白/被切割的問題,這就是GIF圖的BUG呢...
◎----------------------------------------- [ 大家好!我是分隔線 ] ---------------------------------------◎
步驟二:(上色的說明簡介 - 一般的動圖上色也可以使用哦~)



◎----------------------------------------- [ 大家好!我是分隔線 ] ---------------------------------------◎
步驟三:新增一個圖層當背景色,預防軟體轉換時會撞色。














小衛:大家試試看吧!! 很簡單的。 (上圖為小衛另外加咖啡色背景的瀏覽圖)
如果大家喜歡這樣就可以的話,另配上喜歡的顏色做囉~(笑)
◎----------------------------------------- [ 大家好!我是分隔線 ] ---------------------------------------◎
步驟四:接著打開游標製作軟體 Animator 的地方~(笑)




[ 注意!此篇文章的教學/圖是衛比斯自己想/設計的,請勿 "模仿" 或 "抄襲",不然我會抓狂... ]
◎----------------------------------------- [ 大家好!我是分隔線 ] ---------------------------------------◎
大概就是這樣囉!小衛做教學並不是做的很好,
看不懂的地方請你們諒解!(鞠躬) 往後小衛還有想做教學分享的,
還會陸續發表,希望你們能多多支持!謝謝!(笑)
 小衛:歡迎你來到小衛的部落格!
小衛:歡迎你來到小衛的部落格!



---------------------------------------- [ 感謝引用,我是分格線 ] -------------------------------------------
教學製作者:【衛比斯WabisCatland 的部落格】

 ::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有
::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有 
 喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 ! 這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。 覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a 雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !! 希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !! 如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)
如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)




















 修改後
修改後












 遵 守 的 規 定 ;
遵 守 的 規 定 ;









 引 用 請 先 回 應 ; 當 個 正 港 乖 小 孩
引 用 請 先 回 應 ; 當 個 正 港 乖 小 孩










































 歡迎與
歡迎與 不會引用滴好友請參閱:
不會引用滴好友請參閱:



























































































 轉載文章請【引 用】註明出處連結Logo
轉載文章請【引 用】註明出處連結Logo














 超級版主喵喵提供分享~~~
超級版主喵喵提供分享~~~

 以CS3版本(沒修改過安裝路徑)為例!
以CS3版本(沒修改過安裝路徑)為例!







































