現在是
教學時間> ˇ <
很多人不會使用gif檔的加工呢
(有奇怪的問題出現= D
現在教大家的是
基本加工教學 ( 常用於gif檔的加工 )
看完本次星羽的簡單教學
讓你也可以把gif檔加工的美美嘟ˇ
不失去原本美麗的色彩ˇ
別忘了學會了要給個回應
引用也別忘了給個鼓勵唷ˇ
+_______本次教學者______+
引用別忘了帶走logo

現在是
教學時間> ˇ <
很多人不會使用gif檔的加工呢
(有奇怪的問題出現= D
現在教大家的是
基本加工教學 ( 常用於gif檔的加工 )
看完本次星羽的簡單教學
讓你也可以把gif檔加工的美美嘟ˇ
不失去原本美麗的色彩ˇ
別忘了學會了要給個回應
引用也別忘了給個鼓勵唷ˇ
+_______本次教學者______+
引用別忘了帶走logo

+ - - - - - - - -【衛比斯的教學分享時間 - 游標動態範例圖製作】- - - - - - - - +
歡迎大家收看小衛的教學觀摩時間嘿!這次小衛第一次發表教學文章,
如果有什麼不對的地方,也請各位孩子們多多給予指教囉!
很多人都留言問小衛說有沒有製作游標動態範例圖的教學,
所以小衛就藉這個機會發表出來了!
PS.因為小衛是使用Ulead GIF Animator 英文版,
如果在教學翻譯上有什麼出入,請大家原諒一下小衛吧>"<

步驟一:先把你製作好的游標全放置一個資料夾,
再將所有的游標都複製到桌面上,按下PrintScreen(SysRq)擷取桌面圖,
此時剛剛所拍攝下來的桌面圖只要在你按Ctrl+V(貼上)的動作時就會出現了!


步驟二:接著就到Microangelo開啟你放在[ 桌面上 ] 的游標,
並且移除每一個游標的第一個影格,在儲存檔案,
之後就會看到桌面上的游標都會變成原本第二影格的樣子了!

小衛:第一句的就會後面忘記加個"是"了,真抱歉@@"

小衛:請注意!當要貼到小畫家上面時,
請記得將小畫家原本開啟的白色區塊拉到比桌面還小的大小,
以防貼上去的時候圖檔會不小心移動(跳)到,導致做成動圖時位置不准。


步驟三:我們擷取完每一個影格都有播放到的地方後,
再擷取一張貼到小畫家上面,在大概拿捏一下你所要的範例圖大小再做剪裁。

小衛:手邊沒有紙跟筆的朋友們也可以拿電腦上的筆記本記下來哦!


步驟四:接下來就是進入Ulead GIF Animator 的地方囉!
如果有不懂的地方,趁現在複習一下吧!(笑)
圖中有特別提示到的地方,是這次製作游標動態範例圖時會用到的地方!

好囉!拿出剛剛那張紙出來吧!以免打錯呢! = )
而我們在製作的時候每一張圖檔都整個覆蓋住動圖顯示的範圍區內,
所以不需要那張預設的白底圖層囉!(笑)

小衛:Ulead GIF Animator 跟 Microangelo 預設的影格速度並不相同,
基本上我們是以游標為主,所以是讓動圖照著游標原速度跟著動!
Ulead GIF Animator 影格預設速度: 0.1 sec
Microangelo 影格預設速度:10 jifs (0.15 sec)

小衛:Ulead GIF Animat的Add Frame (新增影格) 跟 Duplicate Frame (複製影格)
雖然兩者看起來很像,其實並不相同。
新增影格是新增一個大小相同的空白影格(不顯示任何圖層),速度會照預設的時間播放。
複製影格則是會多出一張你所點選到的該影格,該影格所出現的圖層及速度都會是一致的。
若是使用新增影格新增一大堆要貼的圖層,到時候就要一個一個調整速度囉!


步驟五:你擷取了幾張游標播放的影格,就複製幾張,
再依照檔名來新增影像進該影格裡。

小衛:一貼上去就會先變成這樣囉!也就是桌布圖的左上角!
從小衛的桌布圖就看的出來囉!(笑)
小衛的桌布圖:http://wabis.hensinfu.com/wabis/share01/1.png

小衛:接下來,我們就用點一下圖後拉動到適合的位置!(游標有出現的地方)
或是你想用工具列上的移動圖像也可以!不過也要留些空間好方便之後在圖上字啊!

小衛:對該圖快速點兩下左鍵,可以看到圖被移動到此位置的X與Y的距離!
圖岡被貼上的時候是在(0,0)的位置。

小衛:再其他影格貼上影像時設定跟第一個影格相同的左跟高,
這樣就不用一個一個對照著瀏覽找錯誤了!
不單純只是用在游標的動態範例圖上,
像是"楓葉零"部落格格主做出來的一些影格較多的語卡也可以用此方法設定圖的位置。


大概就是這樣囉!小衛做教學並不是做的很好,
看不懂的地方請你們諒解!(鞠躬) 往後小衛還有想做教學分享的,
還會陸續發表,希望你們能多多支持!謝謝!(笑)
---------------------------------------------------------------------------------------

 首先。請準備好筆刷。
首先。請準備好筆刷。

 下載後如何使用↓『看圖』
下載後如何使用↓『看圖』



 恢復筆刷教學↓
恢復筆刷教學↓

 會了嗎?發揮自己創意做張漂亮的圖片吧~
會了嗎?發揮自己創意做張漂亮的圖片吧~
 ↓筆刷製圖範例
↓筆刷製圖範例


‧ ::: ★寶貝公主〃{{部落格}} ::: ⓒ 版權所有.. 
‧ 喜歡可以引用帶走.請整篇引用..{{請勿善自修改文章內容}} 謝謝!
[ 寶貝碎碎唸 ]:
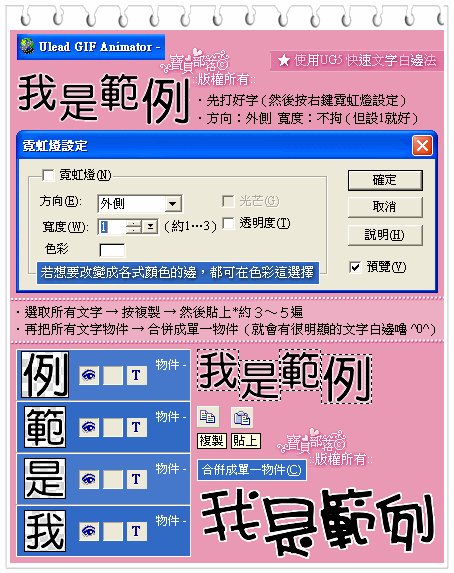
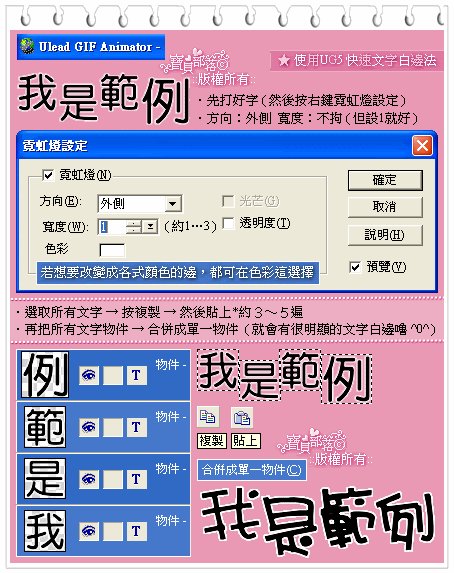
‧ 很多格友反應為什麼用UGA做出來的字體白邊都很模糊~"~
‧ 寶貝今天分享這個 [ UGA 文字白邊教學 ] ,是寶貝自己常在用滴!! (很簡單也很讚)
‧ 也教過很多格友了..寶貝把教學做成圖片+說明 ..希望能讓不懂如何變化的格友們看的更清楚!!
‧ 所有說明已附在教學圖上了..所以不再另外補充了!!
‧ 雖然是個很簡單的文字白邊教學..但是希望對你們在uga的製作上..更有所幫助!! +U
‧ 超簡單的UGA文字白邊教學圖:

[寶貝碎碎念]:
‧喜歡寶貝的作品..就要常來哦 !!也別忘了訂閱寶貝的blog 哦!! ^^+
‧寶貝將會不定時的在blog發表作品..分享給喜歡寶貝的朋友們哦...
‧別急著走嘛 寶貝做圖很辛苦逆 = =" +個U再走嘛..{{您的鼓勵是寶貝創作的原動力哦!!}}...

‧ ::: ★寶貝公主〃{{部落格}} ::: ⓒ 版權所有.. 
‧ 喜歡可以引用帶走.請整篇引用..{{請勿善自修改文章內容}} 謝謝!
[ 寶貝碎碎唸 ]:
‧寶貝常告訴想學製圖的朋友們一個觀念:
‧就是請你們先認識您的製圖軟體上的工具及其使用方法!!
‧軟體雖然是死的.但腦袋總是靈活的吧!! 如果連基本的工具使用都不知道..會很zzz的
‧只要認識了工具.就是擁有了50%的製圖技巧了!!那剩下的50%就是你的用心及發揮了!!
‧用不著去想別人怎樣..誰都可以做得到!! 只是看你的用心程度到那而已..
‧寶貝也是從零開始做起的..只要對自己的想法有所堅持.用心去體會..相信你們都是最棒的!!
小畫家說明圖:
‧很多格友反應不知小畫家如何快速切割出6個邊框圖來
‧其實寶貝用小畫家幾乎都是用畫筆畫的比較多(學著自己動手畫blog框是很有成就感的哦!!)
‧但是也有偷吃步可以告訴對動手畫很不會的格友們 = ="
[小畫家-工具]:
‧可以直接選取想要的範圍→剪下→開新文件→貼上→另存新檔即可
‧矩形區塊可以直接在畫板上拉出想要的色塊來 (當然不是每個人都能夠拉的很平均.那是正常的)
‧所以可以利用影像→屬性→來查到你的圖片數值大小 (再另行調整)
‧延展及扭曲的使用是於縮小或放大圖片 (但單色底時可用來當做分裁邊框上下左右大小用)


[ 寶貝碎碎唸 ]:
‧如果只有小畫家軟體的朋友們.也可以快速利用小畫家將邊框做出來滴
‧先開啟新檔→影像→屬性→在寬高輸入邊框的數值→上色→另存新檔
((這裡需6個動作;在輸入邊框數值時是分別6個框線各個的數值))
例如:先預設我的邊框大約=3 我就可以直接在輸入寬高時打上我預設的數值*6個框線了
左上1:(1024*3) 右上2:(15*3) 左下3:(1024*3) 右下4:(25*3) 左中5:(3*3) 右中6:(3.3)
★只要記住: ((左上長=左下長)) ((右下長=右上長*1.5倍以上)) ((左中長寬=右中長寬))
★小畫家對著電腦Print一下再貼上→影像→屬性→就知你的基底宽要設多少了 ^^+))
然後只要在輸入完數值後..再用填充工具把底色上好色..再另存新檔即可!! ((6個框線皆同一動作))
再將檔案存好..上傳至網路空間取得網址.置入css邊框語法裡..再修改邊框語法數值即可!!
‧上述為[1]~[2-2]小畫家補充說明教學,之後想要+花邊或是怎樣都跟上篇教學一樣了
‧希望大家都能順利完成這個學習!! +U

‧ ::: ★寶貝公主〃{{部落格}} ::: ⓒ 版權所有.. 
‧ 喜歡可以引用帶走.請整篇引用..{{請勿善自修改文章內容}} 謝謝!
[ 寶貝碎碎唸 ]:
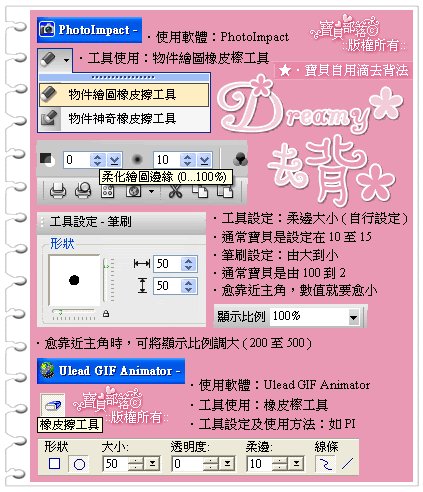
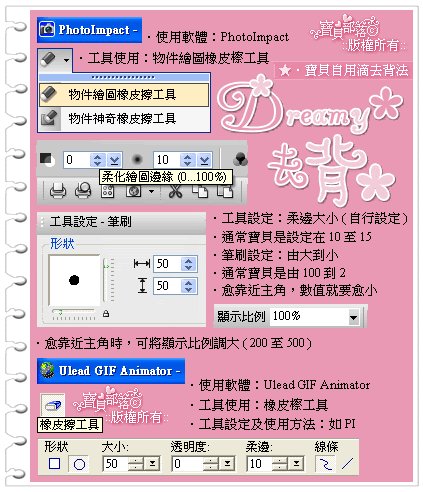
‧ 去背是每個學製圖的一定會遇到的難題 ~"~ 但也是必要學習的基本功!!
‧ 只要去背去的好看,必能為你的作品+分滴!!!
‧ 寶貝今天分享這個 [ 去背法教學 ] ,是寶貝自己在用滴!! (很簡單也很讚)
‧ 因為很多格友有問寶貝圖片去背的方法..我說是用橡皮檫去背的 好像大家都不相信 = ="
‧ 當然對沒試過的人..是無法達到熟能生巧的地步..((所以不要跟寶貝比 ~"~))
‧ 這個去背法的工具,當然就是橡皮檫 ^^ ((寶貝已把所有工具圖示及使用方法都標上了))
‧ 怎樣檫的漂亮又好看..又有夢幻的感覺..其實很簡單!!
‧ 通常只要柔邊數值愈大,就愈有夢幻的感覺嚕..^^+ (拍拍手)!!
‧ 背景愈簡單,筆刷大小可調愈大 (相反的,背景愈複雜時,筆刷就要調愈小)。。
‧ 只要沒把握擦的乾淨的地方,就把顯示比例調大 (自然就能夠看的很清楚)
‧ 技巧就是 (柔邊+筆刷大小+顯示比例) !! 記住這三個要領,相信你們都會成為去背高手滴!! ^^
‧ 寶貝常說,愈簡單的東西愈能創造出無限的美感來!!
‧ 趕快去動一動被你遺忘的橡皮擦,來試試這個簡單又有夢幻感的去背法吧!!
‧ 超簡單的萬用去背法教學圖:

[寶貝碎碎念]:
‧喜歡寶貝的作品..就要常來哦 !!也別忘了訂閱寶貝的blog 哦!! ^^+
‧寶貝將會不定時的在blog發表作品..分享給喜歡寶貝的朋友們哦...
‧別急著走嘛 寶貝做圖很辛苦逆 = =" +個U再走嘛..{{您的鼓勵是寶貝創作的原動力哦!!}}...

使用軟體 Fireworks

寶貝蜜糖來教大家用Macromedia Fireworks MX 2004來做簡單的吊墜圖示
方法很簡單也很基本~ 範例是隨便做的
做的不好請見諒喔!
首先呢先來下載軟體吧!!↓
新載點GOGOBOX
點我下載






















------------------------------------------------------
PhotoImpact 10 筆刷教學
http://photo.pchome.com.tw/_manage/my_photos.html?s=s08&n=kirari801207&b=7
------------------------------------------------------
引用記得帶走logo

--------------------------------------------------------------
PhotoImpact 10 虛線框教學
--------------------------------------------------------------
引用記得帶走logo
現在就繼續來裁剪左彎下框邊圖跟左下彎角圖及左右側直邊圖囉~
剩下這四個圖,就簡單多了,因為左彎下框邊圖跟左下彎角圖的裁剪方法,跟上篇步驟三,四五,的作法都是一樣的。
若是上篇的框圖裁剪成功,那麼這裡的框圖剪裁就不是問題了。所以這裡我就簡單的說明,開始動手囉~
步驟六 剪出下方圖,再剪裁出右下彎角圖並儲存
※ 按開啟舊檔,將原圖框叫進來,圖框會出現在工作台面板上。要先把下方框圖選取裁剪出來。
※ 圖片若太小了,可以按編輯面版工具列下面有放大鏡十跟一,圖片太小不好裁,按放大鏡+,圖片就會放大了。
剪裁下方框圖作法:
1. 要對圖片(物件)做任何動作時,一定要在選取物件的情形下才能工作。
黑色虛框有出現就是表示這個物件已經被選取的意思。
按挑選工具後,到工作台的圖片上點一下,黑色虛框就會出現,表示已經選好要工作的物件了。

2. 按選取工具-矩形按鍵,把下方圖選出來.
點擊編輯面板的選取工具-矩形按鍵,把下方框圖選出來。
※為何要選第20畫格呢?因 為草莓籃的愛心飄到最高點是在第20畫格
而我們剪裁下方框圖時,就是要選最高點的位置選取,
這樣圖片裁出來,才不會像是被截掉一樣,顯示不完整。

↓
選出下方框圖後,再按編輯→剪裁底框,裁出下方框圖。

↓
之後再按選取工具選出右下彎角圖範圍,將之剪裁

↓

↓
點入最佳化面板→按儲存→進入另存新檔視窗→填上名稱→按儲存。

如此,右下彎角圖就完成了。
步驟七 剪裁左彎下邊框圖並儲存
這個作法就跟上篇的(步驟五 製作左彎上邊框圖)一樣
所以這裡就精簡的說明作法喔~
先回到編輯工作台面
右下彎角圖儲存好了之後,請點擊最佳化左邊的編輯按鍵,回到編輯工作台面板。
先按圖示工具列的復原按鍵一下,就能把剩下的右下彎角圖復原到剛才的下方框圖。

↓
按編輯進入→點剪裁底框後→就剩下左彎下框邊圖了

↓
刪除重覆畫格,調整秒數

↓
儲存左彎下框邊圖→點入最佳化面板→按儲存→進入另存新檔視窗→填上名稱→按儲存。

步驟八 開新檔案,設定底框寬為1100,製作左彎下邊框圖並儲存
因為這個作法跟上篇的(步驟五 製作左彎上邊框圖)一樣
所以這裡也精簡的說明作法喔~
1.先看看左彎下邊框圖的尺寸大小是多少。因為它有個草莓籃,所以高度會不一樣。
編輯→底框大小→就可以看到左彎下邊框圖的寬高了。

↓
2.按開新檔案,設定底框大小為1100*67

↓

↓
3.要按新增圖像→ ![]() 叫出左彎下框邊圖喔
叫出左彎下框邊圖喔

4.填滿左彎下框邊圖的加寬圖後,就可以儲存了。
點最佳化鍵進入→按右下角的儲存→另存新檔→填寫名稱→按儲存
完成了.....左彎下框邊圖,也終於完成了。
現在就剩左右側直邊圖了。
請再繼續加油吧~
步驟九 剪裁左側直邊圖
1.開啟舊檔→叫出原圖框素材

↓
2.選取左側直邊圖範圍
按選取工具→把滑鼠移到工作圖上選取直邊圖的某部份→準備剪裁
※在這裡要注意的是,因為左右直邊圖加入語法後,會自動連結長度到上下框的彎角
所以不用選取所有的長度,只要截取一段來接圖就可以了。
選取時,要注意圖與圖接合時能夠剛好不會連在一起。

↓
3.剪裁左側直邊圖
按編輯進入清單→選點剪裁底框

↓

↓
6.儲存左側直邊圖
按工作台上邊的最佳按鍵→按儲存

呵呵~終於做到了第五張框圖了,現在就剩下最後一張了。加油~
步驟十 剪裁右側直邊圖
1.回到編輯工作面板
在最佳化時,按編輯回到工作台→點一下復原鍵

↓
2.按復原鍵→回到剛才的完整素材圖框

↓
3.選取右側直邊圖範圍
按選取工具後→把滑鼠移到右直邊圖上選某部份圍起來→進入編輯清單→點剪裁底框

↓
4.剪裁右側直邊圖後儲存
按最佳化進入→儲存右側直邊圖

步驟十一 把做好的框圖套進加框語法應用
把自己做好的框線圖上傳到網路空間(教學),取得個個網址後,一一把它套進語法位置。
部落格加框線圖語法↓ (※ 框線圖案都貼好後,把整個語法複製直接貼在css底下就可以了。)
1. 框線圖位置語法解說:
/*Shared rounded corner for all modules框線圖案*/ .ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;} ) left top no-repeat;margin-right:5px;} |
2.框線圖位址放置排列:
/*shared rounded corner for all modules加框語法*/
.ycntmod .rcbtm {zoom:1;background:url(3.gif) left bottom no-repeat;margin-right:5px;} .ycntmod .rcbtm div {background:url(4.gif) right bottom no-repeat;height:3.gif高px;font-size:0;position:relative;right:-5px;} .ycntmod .rcl {padding-left:5.gif寬px;background:url(5.gif) repeat-y;} |
3. 成功剪裁出來的六個框線圖~
框線圖名稱 |
尺寸 |
圖示 |
1 左彎上邊框圖 |
1100*21 |
http://www.fileden.com/files/2006/11/24/414105/1111/e01.gif |
2 右上彎角圖 |
22*21 |
http://www.fileden.com/files/2006/11/24/414105/1111/e02.gif |
3 左彎下邊框圖 |
1100*67 |
http://www.fileden.com/files/2006/11/24/414105/1111/e03.gif |
4 右下彎角圖 |
70*67 |
http://www.fileden.com/files/2006/11/24/414105/1111/e04.gif |
5 左側直邊圖 |
16*47 |
http://www.fileden.com/files/2006/11/24/414105/1111/e05.gif |
6 右側直邊圖 |
15*49 |
http://www.fileden.com/files/2006/11/24/414105/1111/e06.gif |
4. 語法範例:↓
框線圖示 |
語法示範 |
|
|
/*Shared rounded corner for all modules 草莓動畫框圖*/ .ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;} |
![]() 呵...完了喔...動畫框圖講解到此結束了..
呵...完了喔...動畫框圖講解到此結束了..![]()
希望能對大家有所幫助
敬祝 聖誕快樂 佳節如意 天天開心
玄音合十![]()
本文為網頁嵌入發表,若想收藏,只要複製下列語法,貼到文章發表語法區就可以囉!![]()
註: 此篇文章取自~~http://tw.myblog.yahoo.com/happy-ok