Photoshop 鮮為人知的75個技巧♥


源
Photoshop這個軟體相信也是許多製圖達人常用的軟體~~瑪西最近也再學習~~剛逛逛時發現這篇好文章引回來跟大家一起分享~~希望對許多喜愛製圖的新手或達人們能多一些幫助~
Photoshop之所以在擁有強大功能的同時依然保持了良好的使用性, 很大程度上應該歸功於其整齊精練的界面和簡單易用的可自定義性( 除了 它大量的工具和命令 )。事實上,Photoshop中擁有大量令人驚異的“隱 藏”功能。無論你用過Photoshop多少年,都會不斷發掘出越來越多的東西。我懷疑會有誰宣稱他知道關於Photoshop“所有”的東西( 可能ADOBE 的軟件工程師要除外 )。
_. H
下面的75個技巧將會幫助你( 無論你是新手還是經驗豐富的專家 )掌 握Photoshop的一些“隱藏”功能,以助於更快更有效的完成復雜工作; 或者它們會告訴你一些你以前所不知道的PHTOSHOP的能力!為了您的方便 起見,我們把它們分為八個部分來講:
$ ~$ l0 W
*界面技巧
1)你可能知道按Tab鍵可以隱藏工具箱和浮動面板,同樣按Shift+Tab鍵 可以只隱藏浮動面板( 而保留工具列可見 )
- g
2).按住Shift鍵點擊浮動面板的標題欄( 最上方的藍條 )可以使其吸附 到最近的屏幕邊緣。
' A" j; T8 k% E' q% H
4 r& x) d9 C' H+ u Q) m
3).雙擊浮動面板的上的每一欄( 就是有標題的那個 )可以使其最小化。 通過浮動面板上的最小化按鈕可以在緊湊模式( 隻有最少的選項和內容可 視 )和正常模式( 顯示面板上所有的選項和內容 )之間切換。
7 A24).可以通過按回車鍵( 或雙擊工具箱上的工具按鈕 )來打開當前工具的 選項面板。不然的話只能通過菜單上的 Window/Show Options 命令來來 打開。
0 y- y& M. {
5).利用比例縮放區( 在Photoshop窗體或導航器面板的左下角 )來快速 選擇一個準確的顯示比例,當輸入一個值後按Shift+Enter可以使光標仍 保持在比例縮放區。)
]3 v8 X6 R9 r' n
- n" E, g$ t+ H f9 o$ [
6).要改變狀態欄的顯示信息( 在窗口底部,默認顯示文件大小,可以通 過Window/Show Status Bar打開 ),按狀態欄上的按鈕從彈出菜單中選 一個新的項目。點擊狀態欄上按鈕的左側區域可以顯示當前文件的打印尺寸、按住Alt點擊顯示文件尺寸和分辨率、按住Ctrl點擊顯示拼貼信息。
b& U# w3 y) d$ {
7).厭倦了灰色的畫布底色?選擇油漆桶工具[K]( Paint Bucket )按住 Shift點擊畫布邊緣即可設置畫布底色為當前的前景色。(注意:要還原 到默認的顏色,設置前景色為25%灰度( R192,G192,B192 )再次按住Shift 點擊畫布邊緣。):
?
8).在Photoshop中所有的對話框中的取消( Cancel )按鈕都可以通過按 住Alt鍵變為復位( Reset )按鈕。這使你可以輕易回復到初始值而毋須取 消重來。
9).鍵盤上的CapsLock鍵可以控制光標在精確狀態及標準狀態之間切換。 注意:如果Photoshop的參數 [Ctrl+K,Ctrl+3] ( File/Preferences/ Display & Cursors... ) 中已經設置光標為精確狀態,這時CapsLock鍵不起作用。)
~2 b) c8 h6 u
1 f* q, \& v" {6 A+ H- Q& d. k
10).按“F”鍵可在Photoshop的三種不同屏幕顯示方式 ( 標準顯示模式→ 帶菜單的全屏顯示模式→全屏顯示模式 )下切換( 或者可以使用工具箱下 端的按鈕 )。提示:在全屏模式下按Shift+F可以切換是否顯示菜單。 雙擊Photoshop的背景空白處為打開文件命令[Ctrl+O]( File/Open)。
. V: H8 ?; _* n4 e7 r) s2 n9 r3 L
$ u$ |) t# y. X {/ O) k
11).按住Shift點擊顏色面板下的顏色條可以改變其所顯示的色譜類型。 或者,也可以在顏色條上單擊鼠標右鍵,從彈出的顏色條選項菜單中選取 其它色彩模式。
12).在圖片窗口的標題欄上單擊鼠標右鍵可以快速調用一些命令,如畫布 大小命令、圖像大小命令和復制等等。 在調色板面板上的任一空白( 灰色 )區域單擊可在調色板上加進一個 自定義的顏色,按住Ctrl鍵點擊為減去一個顏色,按住Shift點擊為替換 一個顏色。
13).通過拷貝粘貼Photoshop拾色器中所顯示的16進制顏色值,可以在 Photoshop和其它程序( 其它支持16進制顏色值的程序 )之間交換顏色數據。
*工具技巧
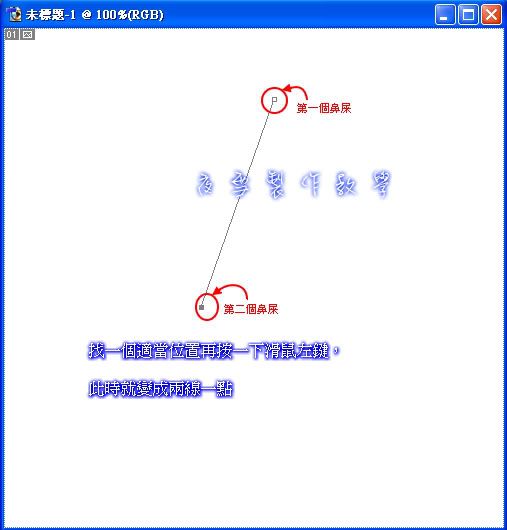
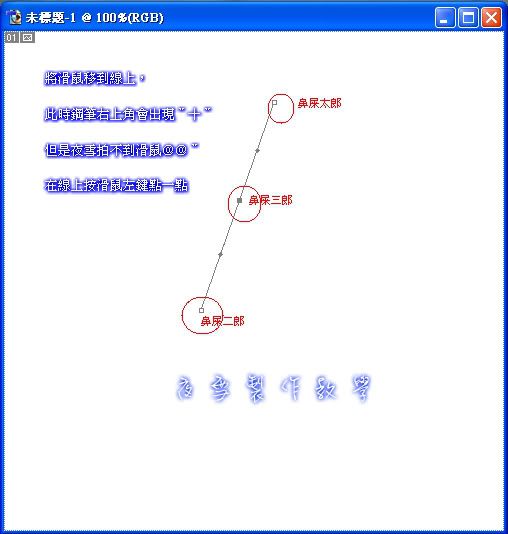
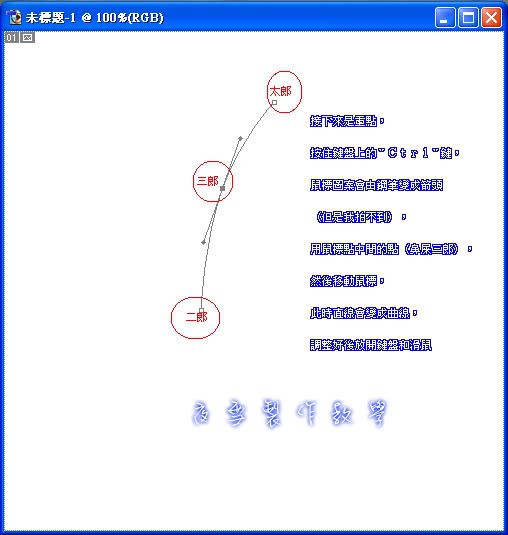
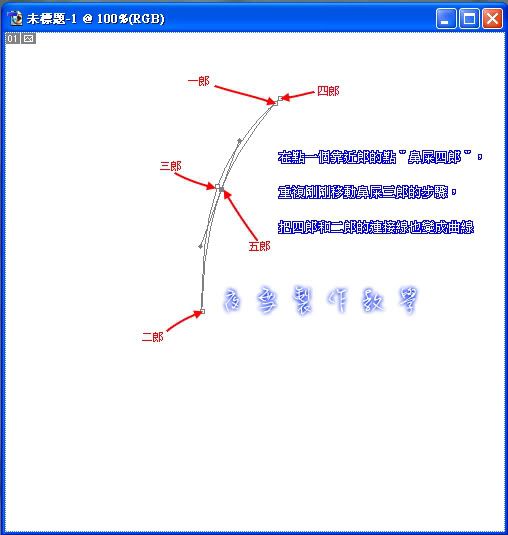
14).要使用畫筆工具畫出直線,首先在圖片上點擊,然後移動鼠標到另一 點上按住Shift再次點擊圖片,Photoshop就會使用當前的繪圖工具在兩點 間畫一條直線。
15).任何時候按住Ctrl鍵即可切換為移動工具[V],按住Ctrl+Alt鍵拖動 鼠標可以復制當前層或選區內容。; `9
W3 A) g
2 O% Q+ H& D! u/ }- Q. X. C' X
16).按住空格鍵可以在任何時候切換為抓手工具[H]( Hand Tool )。
17).縮放工具的快捷鍵為“Z”,此外Ctrl+空格鍵為放大工具,Alt+空 格鍵為縮小工具。
^
18).按Ctrl+“+”鍵以及“-”鍵分別為放大和縮小圖像的視圖;相對應 的,按以上熱鍵的同時按住Alt鍵可以自動調整窗口以滿屏顯示( Ctrl+Alt+ “+”和Ctrl+Alt+“-” ),這一點十分有用!(注意:如果想要在使用縮放工具時按圖片的大小自動調整窗口,可以在縮放工具的選項中選中“ 調整窗口大小以滿屏顯示( Resize Windows to Fit )”選項。)
o, ^# f) W% f6 v! @! W P1 M
* l! \, g' h2 L/ L
19).用吸管工具選取顏色的時候按住Alt鍵即可定義當前背景色。
20).結合顏色取樣器工具[Shift+I]( Color Sampler Tool )和信息面板 ( Window/Show Info ),我們可以監視當前圖片的顏色變化。變化前後 的顏色值顯示在信息面板上其取樣點編號的旁邊。通過信息面板上的彈出菜單可以定義取樣點的色彩模式。要增加新取樣點隻需在畫布上隨便什麼 地方再點一下( 用顏色取樣器工具 ),按住Alt鍵點擊可以除去取樣點。注意:一張圖上最多隻能放置四個顏色取樣點 提示:當Photoshop中有對話框( 例如:色階命令、曲線命令等等 )彈出 時,要增加新的取樣點必須按住Shift鍵再點擊,按住Alt+Shift點擊一個 取樣點可以減去它。4 _4 ]/ z1 N0 {# Q6 o/ t& h& D
21).度量工具[U]( Measure Tool )在測量距離上十分便利( 特別是在斜 線上 ),你同樣可以用它來量角度( 就像一隻量角器 )。首先要保證信息 面板[F8] ( Window/Show Info )可視。選擇度量工具[U]點擊並拖出一條直線,按住Alt鍵從第一條線的節點上再拖出第二條直線,這樣兩條線 間的夾角和線的長度都顯示在
u" Q
*命令技巧
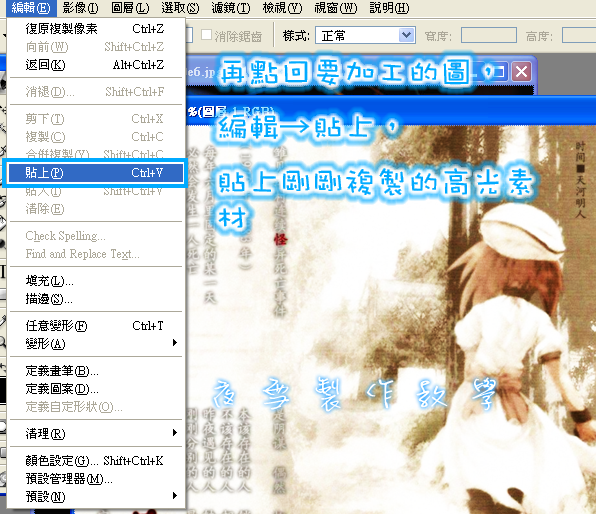
22).要再次使用剛用過的濾鏡,從菜單中選Filter/Last Filter [Ctrl+F];要用新的選項使用剛用過的濾鏡記著多加一個Alt鍵( Ctrl+Alt+F or Alt + Filter/Last Filter )。 提示:要退去上次用過的濾鏡或調整的效果( 或改變合成的模式 ),按 Ctrl+Shift+F ( Filter ? Fade Filter )。
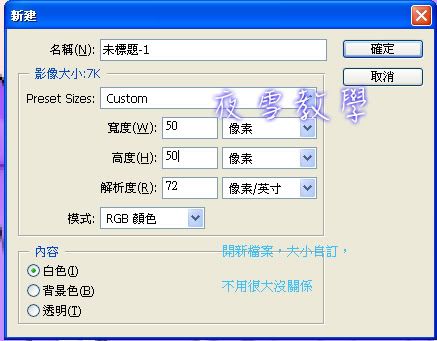
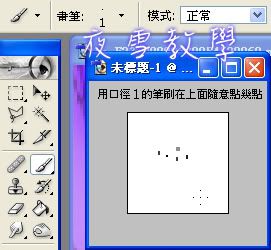
23).如果你最近拷貝了一張圖片存在剪貼板裡,Photoshop在新建文件[Ctrl+N] ( File/New... )的時候會以剪貼板中圖片的尺寸作為新建圖的默認大小。 要略過這個特性而使用上一次的設置,在打開的時候按住Alt鍵[Ctrl+Alt+N] ( Alt + File ?New... )。+ P% W$ V! k
* W, }! E' M) ?# D( E
24).按Ctrl+Alt+Z和Ctrl+Shift+Z組合鍵分別為在歷史記錄中向後和向前 ( 或者可以使用歷史面板中的菜單來使用這些命令 )。結合還原[Ctrl+Z] ( Edit/Undo )命令使用這些熱鍵可以自由地在歷史記錄和當前狀態中切 換
z6 G0 I* R$ b
' D6 Y& H. S# H$ n* J" O
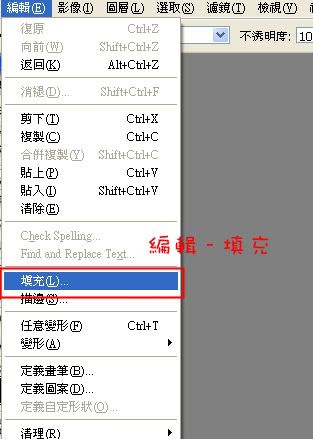
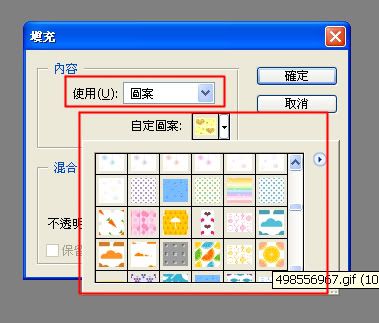
25).Alt+Backspace和Ctrl+Backspace組合鍵分別為填充前景色和背景色,另一個非常有用的熱鍵是Shift+Backspace––打開填充對話框。提示:按Alt+Shift+Backspace及Ctrl+Shift+Backspace組合鍵在填充前 景及背景色的時候隻填充已存在的像素( 保持透明區域 )。8 R9 H! J$ t. C# g
26).在使用自由變換工具[Ctrl+T] ( Edit/Free Transform )時按住Alt 鍵( Ctrl+Alt+T 或 Alt + Edit/Free Transform )即可先復制原圖層( 在當前的選區 )後在復制層上進行變換。 提示:Ctrl+Shift+T ( Edit/Transform ? Again )為再次執行上次的變 換,Ctrl+Alt+Shift+T( Alt + Edit/Transform/Again )為復制原圖後 再執行變換。
w4 ~' @2 ~% k4 u( r- z
27).要防止使用裁切工具[C]( Crop Tool )時選框吸附在圖片邊框上,在 拖動裁切工具選框上的控制點的時候按住Ctrl鍵即可。
28).要修正傾斜的圖像,先用測量工具[U]在圖上可以作為水平或垂直方 向基準的地方畫一條線( 像圖像的邊框、門框、兩眼間的水平線等等 ),然後從菜單中選Image/Rotate Canvas/Arbitrary,打開後會發現正確 的旋轉角度已經自動填好了,隻要按確定就OK啦。注意:也可以用裁切工具來一步完成旋轉和剪切的工作:先用裁切工具 [C]畫一個方框,拖動選框上的控制點來調整選取框的角度和大小,最後按回車實現旋轉及剪切。提示:測量工具量出的角度同時也會自動填到數 字變換工具( Edit/Transform/Numeric )對話框中。
29).使用“通過復制新建層[Ctrl+J] ( Layer/New/Layer Via Copy )” 或“通過剪切新建層[Ctrl+J] ( Layer/New/Layer Via Cut )”命令可 以在一步之間完成拷貝 & 粘貼和剪切 & 粘貼的工作。注意:通過復制( 剪切 )新建層命令粘貼時被仍放在它們原來的地方,然 而通過拷貝( 剪切 )&粘貼會貼到圖片( 或選區 )的中心
\/ P- U' u7 E
' s* F/ f! W1 b8 Q& V! i6 C
30).裁剪圖像( 使用裁剪工具或選Edit/Crop )後所有在裁剪範圍之外的 像素就都丟失了。要想無損失地裁剪可以用“畫布大小( Image/Canvas Size )”命令來代替。雖然Photoshop會警告你將進行一些剪切,但出於某種原因事實上並沒有––所有“被剪切掉的”數據都被保留在畫面以外。 提示:ImageReady的剪切命令( Image/Crop )會提問要刪除剪切區域還 是隱藏起來。注意:這對索引色模式不起作用( 在索引模式下用畫布大小 命令會損失畫面以外的像素 )。
31).合並可見圖層時按住Alt鍵[Ctrl+Alt+Shift+E] ( Alt + Layer/ Merge Visible )為把所有可見圖層復制一份後合並到當前圖層。 提示:同樣可以在合並圖層( Layer/Merge Down )的時候按住Alt鍵,會把當前層復制一份後合並到前一個層。這個命令沒有相應的熱鍵–– Ctrl+Alt+E不起作用。
*選擇技巧:
32).使用選框工具[M]( Marquee Tools )的時候,按住Shift鍵可以劃出 正方形和正圓的選區;按住Alt鍵將從起始點為中心勾劃選區。, Q/ v, I- u, @" [0 @$ z, F
33).使用“重新選擇”命令[Ctrl+Shift+D] ( Select/Reselect )來載 入/恢復之前的選區。
: m) e2 V( f/ l
" t, M9 x" i& ~' }0 y5 l
34).在使用套索工具勾畫選區的的時候按Alt鍵可以在套索工具和和多邊 形套索工具間切換。
35).勾畫選區的時候按住空格鍵可以移動正在勾畫的選區。
36).眾所周知按住Shift或Alt鍵可以增加或修剪當前選區,但你是否知道 同時按下Shift和Alt鍵勾畫可以選取兩個選區中相交的部分呢?提示:按住Ctrl鍵點擊層的圖標( 在層面板上 )可載入它的透明通道,再按住Ctrl+Alt+Shift鍵點擊另一層為選取兩個層的透明通道相交的區域。
a; S/ Z7 r' o
37).在縮放或復制圖片之間先切換到快速蒙板模式[Q]可保留原來的選區。1 ~5 Q( @/ U8 g( }7 ~
7 y5 n% g1 s. a; H
38).使用層的技巧↓
% ], L; F' n! R5 R1 R& `
6 z. n5 q. k7 e; O" P& ]1 `
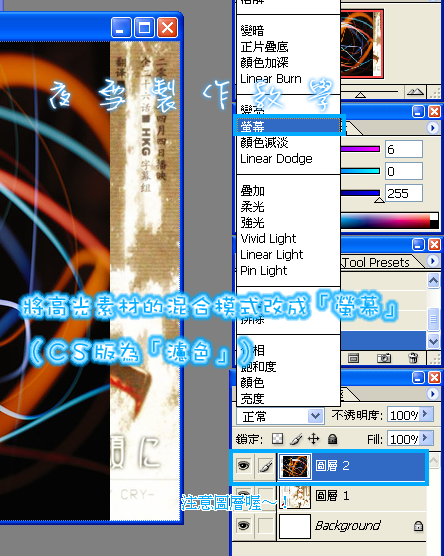
39).按Shift+“+”鍵( 向前 )和Shift+“-”鍵( 向後 )可在各種層的 合成模式上切換。我們還可以按Alt+Shift+“某一字符”快速切換合成模式:↓
N = 正常 ( Normal ) I = 溶解 ( Dissolve) M = 正片疊底 ( Multiply ) S = 屏幕 ( Screen )
O = 疊加 ( Overlay ) F = 柔光( Soft Light ) H = 強光( Hard Light) D = 顏色減淡 ( Color Dodge )
B = 顏色加深 ( Color Burn ) K = 變暗 ( Darken ) G = 變亮 ( Lighten ) E = 差值( Difference )
X = 排除 ( Exclusion )' Z5U = 色相 ( Hue ), t# |1T = 飽和度 ( Saturation )& m: y C = 顏色 ( Color )
}9 s
Y = 亮度( Luminosity )0 e4 Q = 背後( Behind 1 ), L = 閾值( Threshold 2 ) R = 清除 ( Clear 3 )
W = 暗調( Shadows 4 ) V = 中間調( Midtones 4 )n# x" p#Z = 高光( Highlights 4 )
有編號的對以下情況有效注C+ X& C7 n/ l僅在“保留透明區域”關閉的圖層中工作索引色模式( Indexed Mode )
多圖層圖片上用直線[N]( Line )和油漆桶[K]工具 ( Bucket Tools ) K- Q0 y3 D7 ~/ I
減淡和加深工具[O]( Dodge and Burn Tools )
M s1 D8 A
40).直接按數字鍵即可改變當前工具或圖層的不透明度。按“1”表示10% 不透明度,“5”為50%,以此類推,“0”為100%不透明度。連續按數字 鍵比如“85”表示不透明度為85%。注意:以上熱鍵同樣對當前的繪圖類工具有效,所以如果你要改變當前層 的不透明度,先轉到移動工具或某一選取工具。!
41).按住Alt點擊所需層前眼睛圖標可隱藏/顯現其它所有圖層。
G* p
42).按住Alt點擊當前層前的筆刷圖標可解除其與其它所有層的鏈接。
j) @( F! F" Z X$ m, {
43).要清除某個層上所有的層效果,按住Alt鍵雙擊該層上的層效果圖標; 或者在菜單中選Layer/Effects/Clear Effects。 提示:要關掉其中一個效果,按住Alt鍵然後在Layer/Effects子菜單中選中它的名字。或者可以在圖層效果對話框中取消它的“應用”標記。
44).在層面板中按住Alt鍵在兩層之間點擊可把他們編為一組。當一些層 鏈接在一些而你又隻想把它們中的一部分編組時這個功能十分好用( 因為編組命令[Ctrl+G] ( Layer/Group with Previous )在當前層與其它層有鏈接時會轉為編組鏈接層命令[Ctrl+G] ( Layer/Group Linked ) )。
45).這裡有一個節省時間的增加調整層( Layer/New/Adjustment Layer) 的方法:隻需按住Ctrl點擊“創建新圖層“圖標( 在層面板的底部 )選擇 你想加的調整層類型!
46).按Alt鍵點擊刪除按鈕( 在層面板的底部 )可以快速刪除層( 無須確 認 ),同樣這也適用於通道和路徑。除了在通道面板中編輯層蒙板以外,按Alt點擊層面板上蒙板的圖標 可以打開它;按住Shift鍵點擊蒙板圖標為關閉/打開蒙板( 會顯示一個紅叉X表示關閉蒙板 )。按住Alt+Shift點擊層蒙板可以以紅寶石色( 50%紅 ) 顯示。按住Ctrl鍵點擊蒙板圖標為載入它的透明選區。( f6 u/ r: t3 G: m1 d' U" E
47).按層面板上的“添加圖層蒙板”圖標( 在層面板的底部 )所加入的蒙 板默認顯示當前選區的所有內容( Layer/Add Layer Mask/Reveal All ); 按住Alt鍵點“添加圖層蒙板”圖標所加的蒙板隱藏當前選區內容( Layer /Add Layer Mask/Hide All )。; i+ N- E" h' k) x L1 U/ j ~
48).點擊路徑面板上的空白區域可關閉所有路徑的顯示 提示:按Ctrl+Shift+H切換路徑是否顯示( View ? Show/Hide Path )。* T+ Y& K+ w' g
49).在點擊路徑面板下方的幾個按鈕( 用前景色填充路徑、用前景色描邊 路徑、將路徑作為選區載入 )時,按住Alt鍵可以看見一繫列可用的工具和/或選項。當前工具為移動工具( 或隨時按住Ctrl鍵 )時,右鍵點擊畫 布可以打開當前點所有層的列表( 按從上到下排序 ):從列表中選擇層的名字可以使其為當前層。 提示:按住Alt鍵點鼠標右鍵可以自動選擇當前點最靠上的層,或者打開, @. d0 A7 K
50).移動工具選項面板中的自動選擇圖層選項也可實現。 提示:再按住Shift鍵( Alt+Shift+右鍵點擊 )可以切換當前層是否與最上面層作鏈接。
51).輔助線和標尺的技巧[↑]' |- _$ M- w. k/ I3 H& @1 ]
52).拖動輔助線時按住Alt鍵可以在水平輔助線和垂直輔助線之間切換。 按住Alt鍵點擊一條已經存在的垂直輔助線可以把它轉為水平輔助線,反之亦然。
{53).注意:輔助線是通過從標尺中拖出而建立的,所以要確保標尺是打開 的[Ctrl+R] ( View/Show Rulers )。w9 f" R) i. F# c
54).拖動輔助線時按住Shift鍵將強制其對齊到標尺上的刻度。8 \! E- s' R8 ?- U5 ^' M
1 Y5 r/ o2 z3 q% O9 r$ S/ }2 c
55).雙擊輔助線可以打開輔助線 & 風格參數設置對話框[Ctrl+K, Ctrl+6] ( File/Preferences/Guides & Grid)。
q. ?7 Z" [3 s& ]! i5 ^5 ^
56).雙擊標尺[Ctrl+R]可以打開單位 & 標尺參數設置對話框[Ctrl+K, Ctrl +5] ( File/Preferences/Units & Rulers)。 提示:也可以在信息面板上的選項菜單中選擇標尺度量單位。
c" w7 D' d. S% I L. ^
" g2 D/ c. H. U) M# i
57).標尺的坐標原點可以設置在畫布的任何地方,隻要從標尺的左上角開 始拖動即可應用新的坐標原點;雙擊左上角可以還原坐標原點到默認點。
c9 M P" R% v3 Z0 I
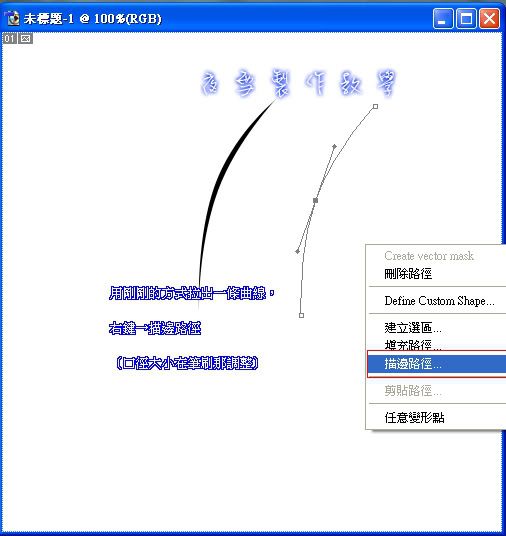
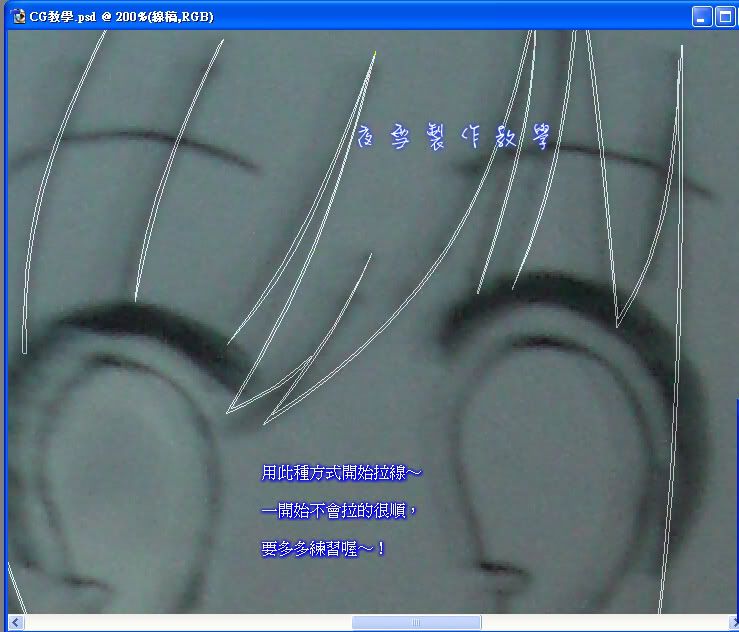
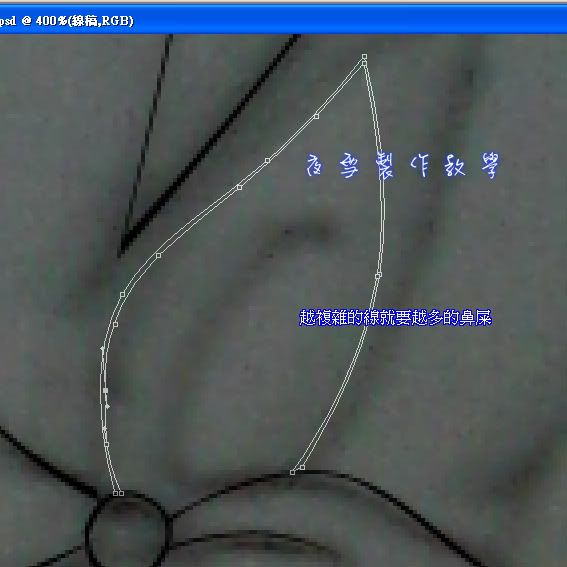
58).利用路徑工具創建曲線和斜線的輔助線也不失為一個好辦法。隻要用 鋼筆工具描繪路徑即可在繪制上或上色時作為輔助線( 路徑始終保持可視 )。提示:使用隱藏路徑命令[Ctrl+Shift+H] ( View ? Hide Path )切換路 徑顯示與否。
59).輔助線不僅會吸附在當前層或選區的邊緣( 上下左右 ),而且會也以 ( 當前層或選區的 )水平或垂直中心對齊。反過來也一樣:同樣選區和層也會吸附到已經存在的輔助線上( 邊緣和中心 )。 注意:輔助線不會吸附到背景層上。而且要實現上述功能先要打開“貼緊 輔助線” [Ctrl+Shift+ ; ] ( View/Snap To Guides )選項。提示:要找到畫面的中心可以新建並[Ctrl+Shift+N] ( Layer/New Layer) 並填充 [Shift+Backspace] ( Edit/Fill)一個層然後把輔助線吸附到垂 直中心和水平中心上。 Z) v4 z4 \
60).導航器和動作的技巧[注1][↑]) k3 x: ]* Z4 {3 O
很多時候用鍵盤來控制導航器( navigation )比用鼠標更快捷。這裡 列出了一些常用的導航器熱鍵: `: _' H( }
Home = 到畫布的左上角o4 o5
u
End = 到畫布的右下角%
+ e8 P; ~ A; H/ X: r Q
% t9 ~* q5 X" f
PageUp = 把畫布向上滾動動一頁
I, ~/ \5 |
PageDown = 把畫布向下滾動動一頁
Ctrl+PageUp = 把畫布向左滾動動一頁: f- x+ e* X% B L- t
Ctrl+PageDown = 把畫布向右滾動動一頁
?+ H2 b! _) Z1 N `
Shift+PageUp = 把畫布向上滾動10個像素# e" x6 O5 ]3 z$ k2 Y7 i. Y5 H! z
Shift+PageDown = 把畫布向下滾動10個像素3 n, o: B1 j/ ~2 Y
, O8 O3 O7 ]: g$ C f
Ctrl+Shift+PageUp = 把畫布向左滾動10個像素
Ctrl+Shift+PageDown = 把畫布向右滾動10個像素
61).使用Ctrl+Tab/Ctrl+F6在多個文檔中切換( 或者也可以使用Window 菜單 ),十分方便!+ ]- K! A/ z, {
7 m. \0 S6 L) v: l( m. f
62).用恢復命令[F12] ( File/Revert )以把當前文檔恢復到上次保存時的狀態。警告!在Photoshop5.0中,恢復命令會同時清空歷史記錄!這意味著一旦使用恢復命令上次保存後所有的改動都會丟失!Photoshop5.5更 正了這一點
& u* C" }* F0 H+ x- D3 K( F
63).CHANNEL也有其默認對應的熱鍵。這對於存為通道形式的選區/蒙板之間 作加、減和相交運算就變得十分快捷和簡單。這裡列出了一些常用模式:& y4 B V# p- y! `/ H
0 o( P7 N# [) k$ e6 r9 G b" ~
RGB顏色 CMYK顏色 索引顏色# k0 g, o. _/ W5 r* \# r! i
Ctrl+1 = 紅
Ctrl+2 = 綠" B6 F' [+ j$ X5 P
Ctrl+3 = 藍- M* }( e9 S2 b$ k9 P, ?& x
Ctrl+4 = 其它通道 R$ M$ ~4 m" G
Ctrl+9 =其它通道1 S% W( a4 x( K3 d: F
_; i" K/ C
Ctrl+1 = 青色@# d y7 I6 ^
Ctrl+2 = 洋紅2 S) I- p& w4 N& o) F/ | \
Ctrl+3 = 黃色
Ctrl+4 = 黑色
Ctrl+5 = 其它通道+ O3 [3 t, j0 `6 P4 ^) C
4 ], y* c- q+ A ]0 B7 W
Ctrl+9 =其它通道" l: d' \ V4 P7 h
8 `, X, I D8 `0 A
Ctrl+1 = 索引& F, O4 A$ G+ O, h# _
Ctrl+2 = 其它通道& y0 u4 d5 {# g' L
/ n) U/ ^# s6 m( C8 H
Ctrl+9 =其它通道
例如:要創建一個選區以表示通道7和通道9的相交部分,先按Ctrl+Alt+7 ( 把通道7載入為選區 )然後按by Ctrl+Alt+Shift+9( 再和通道9相交 )。
I9 U+ a
64).按住Ctrl鍵在導航器的代理預覽區域中拖放可以更新設定當前文檔的 可視區域。提示:在代理預覽區域中拖動顯示框時按住Shift鍵可以鎖定 移動的方向為橫向或垂直。提示:在導航器面板的面板選項中可以更改代 理預覽區域中顯示框的顏色。4 y4 ~# b8 Y' B
+ W" y" } s7 l8 J( @
65).若隻想執行動作( Action )中的單一步驟,選好要執行的步驟然後按 住Ctrl鍵點播放( Play )按鈕( 在行為面板的底部 )。 注意:若要改變動作中部分命令的參數,雙擊相應的步驟以打開相關對話 框:任何新填入的數值都將自動存儲。
66).要從動作的某一步開始執行,隻要選好開始的步驟然後按播放按鈕 ( 在行為面板的底部 )即可。
67).復制的技巧[↑]
68).可以用選框工具[M]( Marquee Tool )或套索工具[L] ( Polygonal Lasso ),把選區從一個文檔拖到另一個上。 把選擇區域或層從一個文檔拖向另一個時,按住Shift鍵可以使其在 目的文檔的上居中。提示:如果源文檔和目的文檔的大小( 尺寸 )相同,被拖動的元素會被放 置在與源文檔位置相同的地方( 而不是放在畫布的中心 )。注意:如果目的文檔包含選區,所拖動的元素會被放置在選區的中心。
69).當要在不同文檔間移動多個層時,首先把它們鏈接起來,然後就可以 利用移動工具在文檔間同時拖動多個層了。 注意:不能在層面板中同時拖動多個層到另一個文檔( 即使它們是鏈接起 來的 )––這隻會移動所選的層。: d: M& R' D: q
70).要把多個層編排為一個組,最快速的方法是先把它們鏈接起來,然後 選擇編組鏈接圖層命令[Ctrl+G] ( Layer/Group Linked )。之後可以按 自己的意願取消鏈接。 注意:用這個技術同樣可以用來合並[Ctrl+E] ( Layer/Merge Down )多 個可見層( 因為當前層與其它層有鏈接時“與前一層編組( Group with previous )命令”會變成“編組鏈接圖層( Group Linked )”命令 )。7 B6 E7 m( V2 m) R; d
( H9 |8 a% ]. R6 z
71).有一個聰明的方法可以同時重新排列多個層( 在層面板裡 ):先把所 要的層鏈接Group [Ctrl+G] ( Layer/Group with Previous )起來,在 層面板中拖到一個新的地方再取消編組。
+ {: F5 f$ s" w! g' i& M$ O
72).要為當前歷史狀態或快照( Window/Show History )建立一個復制文 檔可以:9 f1 j/ r3 W2 F! W% D
0 Q- Z* g3 m; {& y l3 ?4 g
a ) 點擊“從當前狀態創建新文檔( New Document )”按鈕
b ) 從歷史面板菜單中選擇新文
c ) 拖動當前狀態( 或快照 )到“從當前狀態創建新文檔”按鈕上3 N- z& e# p9 Z
+ j) u' S( R2 l8 ~$ u
d ) 右鍵點擊所要的狀態( 或快照 )從彈出菜單中選擇新文檔5 n" o! H9 R" {% w
73).把歷史狀態中當前圖片的某一歷史狀態拖到另一個圖片的窗口可改變 目的圖片的內容。
' U% t# A- W; }6 u! G) l' v* |
74).按住Alt鍵點擊任一歷史狀態( 除了當前的、最近的狀態 )可以復制 它。而後被復制的狀態就變為當前( 最近的 )狀態。
75).按住Alt拖動動作中的步驟可以把它復制到另一個動作中。














































































 】
】






















































































 】
】




 如果網頁開太慢*按滑鼠右鍵*點內容*會開很快喔
如果網頁開太慢*按滑鼠右鍵*點內容*會開很快喔 不會引用滴好友請參閱:
不會引用滴好友請參閱: