
。。。--------------------------------------------------------------------------------------------。。。
【 + Teaching* -- 教學解說 + 】
★ 本站網址: http://tw.myblog.yahoo.com/shine-starwing
★ 教學課程內容:【CSS部落格基本語法說明】
★ 其他部落格問題 : 問題精選
★ 版主的話 : 基本上更改yahoo部落格的基本語法
就是這些了,其實還滿多人問我的˙口˙"
不過...說真的= = 大部分人都根本沒有爬文,就猛問= _ =" (答案在css語法區都找的到)
除非...你問的語法我根本沒有使用或是我根本不會( 那問我有什麼意義呢?
在你想問其他語法之前 → CSS語法 先給我到css語法區好好看看過一次!!!
我相信裡面有相當多好用實用的語法 (好歹我收集很久= =)
沒去認真查,就問的人 我沒什麼必要回答。
這次 是為了有些剛進來的人 不了解那些語法名稱是搭配在部落格的哪裡使用
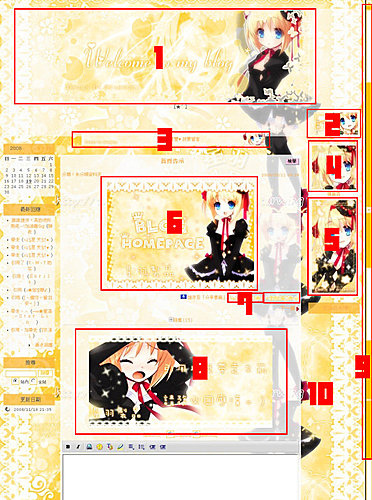
而製作的講解+圖示
這些就是一個基本yahoo面版製作的方法了
而進階版的製圖問題(也就是你要自己製作部落格面板)
請去 → 製圖教學
製圖有問題,問我的話我一定不會回答你,就這樣。
網路上的資源太多了,隨便踢都有
自己試著找出來,成就感還比較大呢
另外,這是最基本的CSS語法
還有進階的(改更多東西)
如果有需要的話,就請回應告知瞜
不然一律去 CSS語法 找
★ 使用方法: 請依照圖片上標示的1-10來看,每一號的語法以及使用的地方我都有標示過了。
把圖片網址、圖片寬度、圖片高度等等做修改即可
*右鍵--內容--即可看見圖片網址&圖片高度&寬度
將紅色部分做些改即可//*
。。。--------------------------------------------------------------------------------------------。。。

無法顯示圖片者,請點擊→ http://img171.imageshack.us/img171/5553/asdrf.jpg
。。。--------------------------------------------------------------------------------------------。。。
《 1 》 標題圖
#yblogtitle h1 {
display:block;
float:left;
background:url(圖片網址) 0 0 no-repeat;
width:寬px;
height:高px;
font-size:0;
line-height:0;
overflow:hidden;
cursor:pointer;
cursor:hand;}#yblogtitle .mbd{text-align:center;}
#yblogtitle .mbd .thd{background-repeat:no-repeat;background-position:0% 100%;width:寬px;height:高px;text-align:center;}
#yblogtitle h1{color:#78AEFF;font-weight:bold;}
#yblogtitle .rctop, #yblogtitle .rctop div, #yblogtitle .rcl, #yblogtitle .rcr, #yblogtitle .rcbtm,
#yblogtitle .rcbtm div{zoom:1;}
《 2 》訂閱圖
div#btnsbsrb a{display:block;width:圖片寬度px;height:圖片高度px;overflow:hidden;background:url(訂閱圖網址) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:圖片寬度px;height:圖片高度px;overflow:hidden;background:url(訂閱圖網址) no-repeat;margin:0;}
#yblogtitle .tft {text-align:right;padding-bottom:0px;position:relative;}
《 3 》招呼語框(文字置中)
#yblast .bg {zoom:1;background:url(圖片網址) no-repeat;}
《 4 》頭貼/頭像/ICON
管理部落格→個人相片→上傳
《 5 》 性別圖 (圖片寬度請勿超過120)
#ymodprf .horos img{display:none;}
#ymodprf .horos{width:圖片寬度px;height:圖片高度px;background:url(性別圖網址) center no-repeat;}
《 6 》 首頁看板 ( 告示牌 ) *基本上用於有頂置文章的部落格*又稱"首頁看板"
這是貼在文章裡面的, 觀看HTML 原始碼 道裡面貼上語法,加上圖片網址完成語法之後
在將 觀看HTML 原始碼 的打勾點掉,你就可以預覽成品瞜 : )
貼圖語法:
<img src=圖片網址>
《 7 》回應、引用
div.btncomment a {display:block;height:圖片高度px;width:圖片寬度px;background:url(我要回應圖片網址) no-repeat;}
div.btntrackback a {display:block;height:圖片高度px;width:圖片寬度px;background:url(我要引用圖片網址) no-repeat;}
《 8 》 回應欄位上方圖式
#rtemodule {background:url(圖片網址) no-repeat scroll center top;padding-top:圖片高度px;}
#ypreviewmsg .yvstrcmnt{background:transparent url(圖片網址) no-repeat scroll center top;padding-top:圖片高度px;}
《 9 》卷軸改色
html{
SCROLLBAR-FACE-COLOR: 色碼;} 軸面顏色
SCROLLBAR-HIGHLIGHT-COLOR:色碼;} 設定軸面三角左邊顏色
SCROLLBAR-SHADOW-COLOR: 色碼;} 設定軸面三角右邊顏色
SCROLLBAR-3DLIGHT-COLOR: 色碼;} 左立體邊顏色
SCROLLBAR-DARKSHADOW-COLOR: 色碼;} 右立體面顏色
SCROLLBAR-ARROW-COLOR: 色碼;} 箭頭的顏色
SCROLLBAR-TRACK-COLOR: 色碼;} 軸軌的顏色
《 9 》背景圖 (置中)
body {background-image:url(圖片網址);background-repeat:no-repeat;background-position:50% 50%;background-attachment:fixed;}
。。。--------------------------------------------------------------------------------------------。。。
色碼參考區:
| EEEEEE | FF00CC | FF66FF | FF00FF |
| DDDDDD | FFCCCC | FF66CC | FF00CC |
| CCCCCC | FFCC99 | FF6699 | FF0099 |
| BBBBBB | FFCC66 | FF6666 | FF0066 |
| AAAAAA | FFCC33 | FF6633 | FF0033 |
| 999999 | FFCC00 | FF6600 | FF0000 |
| 888888 | CCCCFF | CC66FF | CC00FF |
| 777777 | CCCCCC | CC66CC | CC00CC |
| 666666 | CCCC99 | CC6699 | CC0099 |
| 555555 | CCCC66 | CC6666 | CC0066 |
| 444444 | CCCC33 | CC6633 | CC0033 |
| 333333 | CCCC00 | CC6600 | CC0000 |
| 222222 | 99CCFF | 9966FF | 9900FF |
| 111111 | 99CCCC | 9966CC | 9900CC |
| 000000 | 99CC99 | 996699 | 990099 |
| FF0000 | 99CC66 | 996666 | 990066 |
| EE0000 | 99CC33 | 996633 | 990033 |
| DD0000 | 99CC00 | 996600 | 990000 |
| CC0000 | 66CCFF | 6666FF | 6600FF |
| BB0000 | 66CCCC | 6666CC | 6600CC |
| AA0000 | 66CC99 | 666699 | 660099 |
| 990000 | 66CC66 | 666666 | 660066 |
| 880000 | 66CC33 | 666633 | 660033 |
| 770000 | 66CC00 | 666600 | 660000 |
| 660000 | 33CCFF | 3366FF | 3300FF |
| 550000 | 33CCCC | 3366CC | 3300CC |
| 440000 | 33CC99 | 336699 | 330099 |
| 330000 | 33CC66 | 336666 | 330066 |
| 220000 | 33CC33 | 336633 | 330033 |
| 110000 | 33CC00 | 336600 | 330000 |
| FFFFFF | 00CCFF | 0066FF | 0000FF |
| FFFFCC | 00CCCC | 0066CC | 0000CC |
| FFFF99 | 00CC99 | 006699 | 000099 |
| FFFF66 | 00CC66 | 006666 | 000066 |
| FFFF33 | 00CC33 | 006633 | 000033 |
| FFFF00 | 00CC00 | 006600 | 000000 |
| CCFFFF | FF99FF | FF33FF | 00FF00 |
| CCFFCC | FF99CC | FF33CC | 00EE00 |
| CCFF99 | FF9999 | FF3399 | 00DD00 |
| CCFF66 | FF9966 | FF3366 | 00CC00 |
| CCFF33 | FF9933 | FF3333 | 00BB00 |
| CCFF00 | FF9900 | FF3300 | 00AA00 |
| 99FFFF | CC99FF | CC33FF | 990099 |
| 99FFCC | CC99CC | CC33CC | 008800 |
| 99FF99 | CC9999 | CC3399 | 007700 |
| 99FF66 | CC9966 | CC3366 | 006600 |
| 99FF33 | CC9933 | CC3333 | 005500 |
| 99FF00 | CC9900 | CC3300 | 004400 |
| 66FFFF | 9999FF | 9933FF | 003300 |
| 66FFCC | 9999CC | 9933CC | 002200 |
| 66FF99 | 999999 | 993399 | 001100 |
| 66FF66 | 999966 | 993366 | 0000FF |
| 66FF33 | 999933 | 993333 | 0000EE |
| 66FF00 | 999900 | 993300 | 0000DD |
| 33FFFF | 6699FF | 6633FF | 0000CC |
| 33FFCC | 6699CC | 6633CC | 0000BB |
| 33FF99 | 669999 | 663399 | 0000AA |
| 33FF66 | 669966 | 663366 | 000099 |
| 33FF33 | 669933 | 663333 | 000088 |
| 33FF00 | 669900 | 663300 | 000077 |
| 00FFFF | 3399FF | 3333FF | 000066 |
| 00FFCC | 3399CC | 3333CC | 000055 |
| 00FF99 | 339999 | 333399 | 000044 |
| 00FF66 | 339966 | 333366 | 000033 |
| 00FF33 | 339933 | 333333 | 000022 |
| 00FF00 | 339900 | 333300 | 000011 |
| 0099FF | 0033FF | 0099CC | 0033CC |
| 009999 | 003399 | 009966 | 003366 |
| 009933 | 003333 | 009900 | 003300 |
。。。--------------------------------------------------------------------------------------------。。。
★-- Design By Starwing 2009 * http://tw.myblog.yahoo.com/shine-starwing -- ★
。。。--------------------------------------------------------------------------------------------。。。



 留言列表
留言列表

