目前分類:製圖教學/素材分享 (134)
- Apr 09 Thu 2009 23:40
芥夜製作〃毛茸茸邊框教學(PS教學)
- Apr 09 Thu 2009 23:39
芥夜製作〃虛線邊框教學(PS教學)
- Apr 01 Wed 2009 13:45
琳達教學:支援多家網站- -您的BLOG也可以有對講機
琳達教學:支援多家網站- -您的BLOG也可以有對講機
之前在琳達教學:如何將YAHOO即時通放至在部落格裡 的教學
班長大姐 就說過她是使用新版的即時通
當時並沒有時間去研究,昨天上網搜尋了一下
發現此版9.0的,不知是否和 班長大姐 所說的新版一不一樣
不過琳達還是解說一下分享給大家囉~
琳達專屬分線
★要如何正確引用請參考★琳達教你如何引用BLOG文章★
★要外連帶走的請註明原出處:★Linda達令★
★想看更多,請至★琳達創作★喲~
★本站自製作品巳申請註作權,請尊重他人正確引用
琳達專屬分線
Yahoo!奇摩對講機 - 網頁也有即時通
介面全進化,超炫對講機直通你的部落格!
全新功能:即時通對講機
讓你的部落格、個人網頁的訪客直接與你即時對聊,隨按隨通,比留言板更好用!
超好用的!只要在你的部落格、個人網頁裝上「即時通對講機」
訪客就能與你進行即時私密對聊,就像你倆專用的對講機一樣喲!
Yahoo奇摩對講機首頁 點此→ http://tw.messenger.yahoo.com/studio.html

我要安裝對講機 點此→ http://tw.messenger.yahoo.com/home.html
點選【我要安裝對講機】

點下一步 ↓

希望你會喜歡此教學喔~
- Apr 01 Wed 2009 13:41
琳達教學:如何自製部落格版型 進階型分線邊框
琳達教學:如何自製部落格版型 進階型分線邊框
琳達針對自製邊框的設計及語法都有詳細的說明
若在製作過程中有不了解之處請回應訊問
倘若你連正確引用都懶得引用,你的問題琳達也懶得回答你
第一課敎學 琳達教學:如何自製部落格版型 簡易型邊框
第二課教學 琳達教學:如何自製部落格版型 簡易型小圖邊框
第三課教學 琳達教學:如何自製部落格版型 簡易型閃圖邊框
都是運用圖檔套上簡單的語法而形成部落格邊框
當然愈到後面是愈精彩喲~
呈現邊框可以是包括標題、左右側欄及中間文章邊框
也可以只有側欄位,中間及標題不顯示
也可以側欄邊框和中間文章邊框樣式不同
當然就是需要運用到不同語法來呈現囉~
今天琳達要教的是運用分線來製成的邊框

辛苦的製作教學,希望你能正確引用
★要如何正確引用請參考★琳達教你如何引用BLOG文章★
★要外連帶走的請註明原出處:★Linda達令★
★本站文章巳申請註作權,請尊重他人正確引用
領取琳達LOGO


教學開始囉~
琳達在韓網找了上面的分線
要了解邊框是由六張圖檔而形成的,而每張圖檔都有它該放置的位置
先看下方圖示的解說

打開  的軟體,先來製作圖示一的部份
的軟體,先來製作圖示一的部份
步驟一、 開啟分線圖檔點編輯按畫布大小,將寬度設為1000,高度不變(如圖示)

先將左上角的圖先定位,所以琳逹複製了三個對象(在圖的地方點右鍵按複製,此時你看到的是三個重疊的圖檔,點左列的工具列的  將圖檔拉至旁邊就是三個圖檔囉~)
將圖檔拉至旁邊就是三個圖檔囉~)
將對象1 的星星移至最前方位置定位好,其它二個圖檔往右邊延伸,(可先點預覽觀看)然後儲存,
點網址看示範圖示
(http://i469.photobucket.com/albums/rr57/linda9295/lindajp7031.gif)
步驟二、 要製作圖示二的部份
開啟分線圖檔,琳達只取星星的部份,因為不知星星尺寸是多少
所以在畫布大小的部份是可以做微調的,為了要讓整個框圖有一致性,所以琳達在星星的右下角貼上一個小點點,一樣複製分線,將小點點放在適當的位置,發現原先高度是22,但放入了小點點,高度好像就不足了,所以在畫布大小的地方增加了1,現在高度是23,其它的多餘的部份先按左方工具列的矩形,將不要的部份框起來 再點上方工具列的剪刀去除掉
再點上方工具列的剪刀去除掉 ,而這個小點點將是我們要製作圖示五和圖示六的圖檔喲~
,而這個小點點將是我們要製作圖示五和圖示六的圖檔喲~ 這是圖示二的部份
這是圖示二的部份
步驟三、 要製作圖示三的部份,因為這裡圖示一的圖檔也可以使用在圖示三的部份
所以琳達就此省略囉~
步驟四、和製作圖示二的方法是一樣的,只不過圖示四是放在右下角,所以小點點是要放置在右上方的位置,像醬子→
步驟五、 一樣開啟分線,先按畫布大小設定寬和高
將剛剛的小點點重覆複製,排成縱向的→  這就是圖示五和六的部份
這就是圖示五和六的部份
將以上所製作的圖檔全部上傳至個人網路間取得網址套入語法
|
語法對照註解:
/*隱藏橫框主標題名稱框線圖*/是看個人需求,若標題橫框要顯示請別加上這一段語法
margin-bottom:10px 這是設定欄與欄位之間距離的數值
margin-right:5px 和 right:-5px; 設定相對應寬度的數值
height:10px 設定上下框線的高度數值
padding-left:5px;和 padding-right:5px; 是框的左右圖檔寬度的數值
以下是邊框預覽和語法範例
整體邊框設定預覽圖 |
/*Linda進階型分線邊框語法範例*/ .ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;} .ycntmod .rctop {zoom:1;background:url( http://i469.photobucket.com/albums/rr57/linda9295/lindajp7031.gif) left top no-repeat;margin-right:5px; } .ycntmod .rctop div {background:url(http://i469.photobucket.com/albums/rr57/linda9295/lindajp7032.gif) right top no-repeat;height:23px;font-size:0;position:relative;right:-5px; } .ycntmod .rcbtm {zoom:1;background:url( http://i469.photobucket.com/albums/rr57/linda9295/lindajp7031.gif) left bottom no-repeat;margin-right:5px; } .ycntmod .rcbtm div {background:url( http://i469.photobucket.com/albums/rr57/linda9295/lindajp7034.gif ) right bottom no-repeat;height:23px;font-size:0;position:relative;right:-5px; } .ycntmod .rcl {padding-left:6px;background:url(http://i469.photobucket.com/albums/rr57/linda9295/lindajp7035.gif) repeat-y;} .ycntmod .rcr {zoom:1;padding-right:7px;background:url( http://i469.photobucket.com/albums/rr57/linda9295/lindajp7035.gif) right repeat-y;} .ycntmod .text {position:relative;word-break:break-all;} .yc3pribd .ycntmod{overflow:visible;} .yc3pribd .ycntmod .yblogcnt{overflow:hidden;} |
中間文章邊框預覽圖 |
/*Linda中間文章邊框語法範例*/ .yc3pribd .rctop {zoom:1;background:url(http://i469.photobucket.com/albums/rr57/linda9295/lindajp7031.gif) left bottom repeat-x;margin-right:5px;} .yc3pribd .rctop div {background:url(http://i469.photobucket.com/albums/rr57/linda9295/lindajp7032.gif) right bottom no-repeat;height:23px;font-size:0;position:relative;right:-5px;} .yc3pribd .rcbtm {zoom:1;background:url(http://i469.photobucket.com/albums/rr57/linda9295/lindajp7031.gif) left bottom repeat-x;margin-right:5px;} .yc3pribd .rcbtm div {background:url(http://i469.photobucket.com/albums/rr57/linda9295/lindajp7034.gif) right bottom no-repeat;height:23px;font-size:0;position:relative;right:-5px;} .yc3pribd .rcl {padding-left:22px;background:url(http://i469.photobucket.com/albums/rr57/linda9295/lindajp7035.gif) repeat-y;} .yc3pribd .rcr {zoom:1;padding-right:22px;background:url(http://i469.photobucket.com/albums/rr57/linda9295/lindajp7035.gif) right repeat-y;} .yc3pribd .yc3pribd{overflow:visible;}.yc3pribd .yc3pribd .yblogcnt{overflow:hidden;} |
邊框中間是透明的,側欄框內若要加上壁紙,可以在CSS中加上以下語法
/*側欄區內文底色及文字顏色設定*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:url(內文底圖網址);color:#000000;}
若中間文章區也要加底圖
/*文章內文及文章區底色及文字顏色設定*/
.yc3pribd .mbd,.yc3pribd .mft{ padding:10px;background:url(內文底圖網址);color:#000000;}
註解:color 是文字的顏色,可參考色碼表
希望您會喜歡此教學喲~
- Apr 01 Wed 2009 13:34
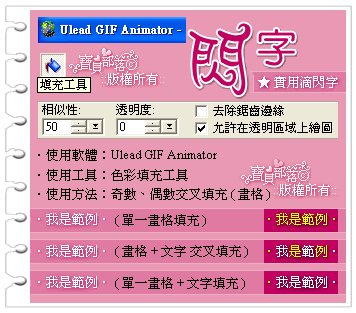
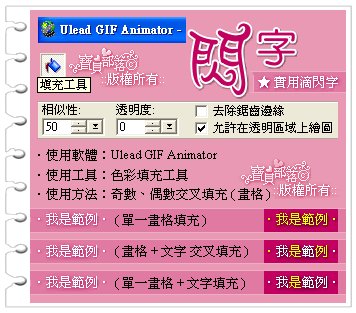
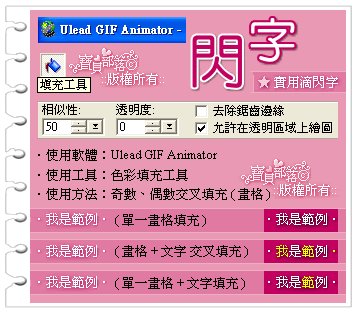
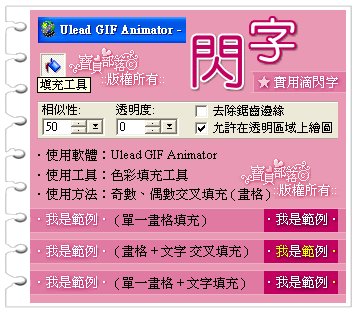
★寶貝教學‧{{使用U5的簡易閃動 ( 字 ) 法}} +

‧ ::: ★寶貝公主〃{{部落格}} ::: ⓒ 版權所有.. 
‧ 喜歡可以引用帶走.請整篇引用..{{請勿善自修改文章內容}} 謝謝!
[ 寶貝碎碎唸 ]:
‧ 很多格友反應想要多學一點有關uga的教學
‧ 寶貝今天分享這個 [ 閃 ( 字 ) 動教學 ] ,是寶貝自己常在用滴!! (很簡單也很讚)
‧ 也教過很多格友了..寶貝把教學做成圖片+說明 ..希望能讓不懂如何變化的格友們看的更清楚!!
‧ 單畫格填充:假如是二畫格(只需填充其中一畫格文字,另一畫格則不變)
‧ 畫格+文字交叉填充:假如是二畫格四字(1畫格上1.3字、2畫格上2.4字) 以此類推!!
‧ 單一畫格+文字填充:這裡就是幾個字幾個畫格、1個畫格上一個字 (以此類推)
‧ 只要記住概念,再利用不用色彩,即可變化出多彩多姿的閃字了 ^^
‧ 若是精緻白邊小字,也可以在字與白邊的色彩上做出區隔,便能產生不同的閃字感覺!!
‧ 通常要閃的漂亮又自然,閃字與不閃字的顏色深淺比率最好是30~50%
‧ 例如原字色彩為 [ 紅色 ],那要閃的那個字就是 [ 紅色 ] 的+ - 50% [ 深紅、粉紅 ]..
‧ 雖然是個很簡單閃字教學..但是希望對你們在uga的製作上..更有所幫助!! +U
‧ 此教學例用在想閃動的圖片、素材上..亦也有相同的效果哦!!!
‧ 超簡單的UGA閃動 (字) 教學圖:

[寶貝碎碎念]:
‧喜歡寶貝的作品..就要常來哦 !!也別忘了訂閱寶貝的blog 哦!! ^^+
‧寶貝將會不定時的在blog發表作品..分享給喜歡寶貝的朋友們哦...
‧別急著走嘛 寶貝做圖很辛苦逆 = =" +個U再走嘛..{{您的鼓勵是寶貝創作的原動力哦!!}}...
- Apr 01 Wed 2009 13:33
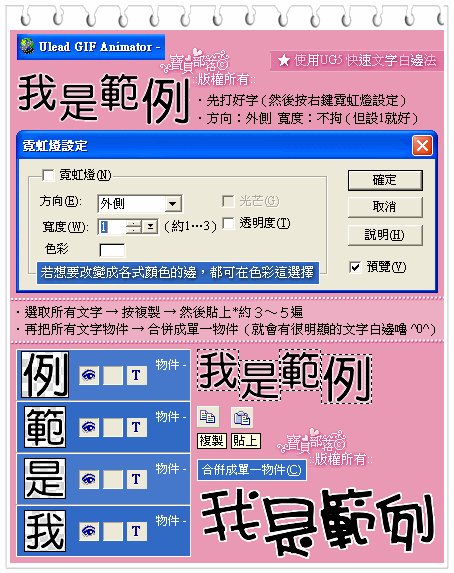
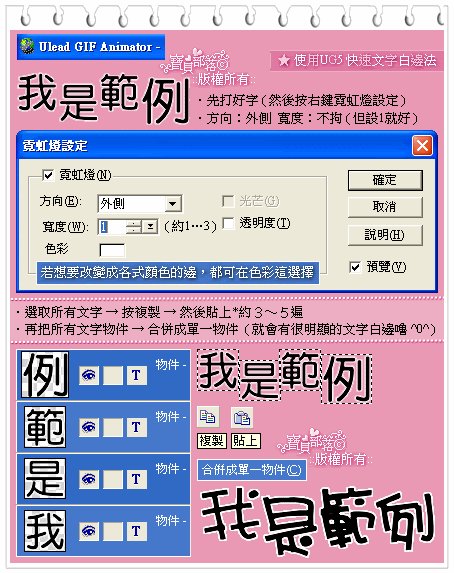
★寶貝教學‧{{使用U5的簡易文字白邊法}} +

‧ ::: ★寶貝公主〃{{部落格}} ::: ⓒ 版權所有.. 
‧ 喜歡可以引用帶走.請整篇引用..{{請勿善自修改文章內容}} 謝謝!
[ 寶貝碎碎唸 ]:
‧ 很多格友反應為什麼用UGA做出來的字體白邊都很模糊~"~
‧ 寶貝今天分享這個 [ UGA 文字白邊教學 ] ,是寶貝自己常在用滴!! (很簡單也很讚)
‧ 也教過很多格友了..寶貝把教學做成圖片+說明 ..希望能讓不懂如何變化的格友們看的更清楚!!
‧ 所有說明已附在教學圖上了..所以不再另外補充了!!
‧ 雖然是個很簡單的文字白邊教學..但是希望對你們在uga的製作上..更有所幫助!! +U
‧ 超簡單的UGA文字白邊教學圖:

[寶貝碎碎念]:
‧喜歡寶貝的作品..就要常來哦 !!也別忘了訂閱寶貝的blog 哦!! ^^+
‧寶貝將會不定時的在blog發表作品..分享給喜歡寶貝的朋友們哦...
‧別急著走嘛 寶貝做圖很辛苦逆 = =" +個U再走嘛..{{您的鼓勵是寶貝創作的原動力哦!!}}...
- Apr 01 Wed 2009 13:31
★寶貝教學‧{{超簡單的UGA夢幻雙邊美字法}} +
▣ 寶貝部落連結:
▣ ::: ★寶貝公主〃{{部落格}} ::: ⓒ 版權所有.. 
▣ 喜歡可以引用帶走.請整篇引用..{{請勿善自修改文章內容}} 謝謝!
[ 寶貝碎碎唸 ]:
▣ 很多格友常在尋問寶貝的字怎能做的那麼好看,是不是用PS做的啊??
▣ 寶貝沒有PS只有PI跟UGA!!所有寶貝製圖都是用這兩種軟體做的,請不要再問了 ~"~
▣ 格友一定會很懷疑,UGA能做出這麼好看又夢幻的字嘛? (當然可以!! 因為寶貝猛的勒!)
▣ 這個教學就分享給所有喜歡製圖的格友們!! 希望能為你們的作品+分哦!! ^^A
‧ 寶貝希望大家都能夠很自律的..遵守正確引用的規範!! 做個讓寶貝喜歡的格友..謝謝 ^^a
‧ 回應+引用 是對寶貝的支持與愛護!! 請不要偷偷帶走寶貝的作品..{{禁手賤愛盜圖的豬}}
▣ 如果發現有白目未經引用翻版侵權...(歡迎格友們向寶貝檢舉哦 ^^)
-----------【寶貝獨家自創超簡單UGA夢幻美字完成圖*1】【嚴禁白目!翻版必究 !!】-------------
 ★ 是不是很有夢幻FU又很美啊 ^^a
★ 是不是很有夢幻FU又很美啊 ^^a
-----------【寶貝獨家自創超簡單UGA夢幻美字教學圖*4】【嚴禁白目!翻版必究 !!】-------------
[ 寶貝碎碎唸 圖(1)說明 ]:
▣ 開啟底版
▣ 打上自己想要的字 (字體大小建議在50px以上,愈大愈好看!!)
▣ 點選文字按右鍵→(文字)→(霓虹燈) 設定→(外側)+(2) 【文字1】

[ 寶貝碎碎唸 圖(2)說明 ]:
▣ 複製文字(1)移至下層 霓虹設定→(外側)+(4) 【文字2】

[ 寶貝碎碎唸 圖(3)說明 ]:
▣ 複製文字(1)*3 →【合併成單一物件】文字(3)→ 移至文字(1)下層
▣ 文字(2)+陰影 設定如下圖:

[ 寶貝碎碎唸 圖(4)說明 ]:
▣ 文字(1)+文字色彩特效 設定如下:

▣ 寶貝部落連結:
- Apr 01 Wed 2009 13:31
★寶貝教學‧{{超簡單的PI+UGA影像快速亮白法}} +
▣ 寶貝部落連結:
▣ ::: ★寶貝公主〃{{部落格}} ::: ⓒ 版權所有.. 
▣ 喜歡可以引用帶走.請整篇引用..{{請勿善自修改文章內容}} 謝謝!
[ 寶貝碎碎唸 ]:
▣ 很多朋友在做圖時一定會遇到照片太黑難處理的困擾..
▣ 寶貝分享這個是寶貝在製圖前..必做的前置作業(美白照片)..不用1分鐘!讓照片更明亮!!
▣ 這個方法不論是Photoimpact或Ulead GIF Animator都適用!!
▣ 這個教學就分享給所有喜歡製圖的格友們!! 希望能為你們的作品+分哦!! ^^A
‧ 寶貝希望大家都能夠很自律的..遵守正確引用的規範!! 做個讓寶貝喜歡的格友..謝謝 ^^a
‧ 回應+引用 是對寶貝的支持與愛護!! 請不要偷偷帶走寶貝的作品..{{禁手賤愛盜圖的豬}}
▣ 如果發現有白目未經引用翻版侵權...(歡迎格友們向寶貝檢舉哦 ^^)
----------【寶貝教學之超簡單的PI+UGA影像快速亮白法*2】【嚴禁白目!翻版必究 !!】----------
[ 寶貝碎碎唸 圖(1)說明 ]:
▣ 開啟影像
▣ 複製影像→ 貼上 (暫為:影像2)
▣ 點選 (影像2) → 圖層管理員 → 合併方式 (相乘倒數/透明度適量微調)

[ 寶貝碎碎唸 圖(2)說明 ]:
▣ 開啟影像
▣ 複製影像→ 貼上 (暫為:影像2)
▣ 點選 (影像2) 按右鍵 → 物件內容 → 合併方式 (相乘倒數/透明度適量微調)

▣ 寶貝部落連結:
- Apr 01 Wed 2009 13:29
★寶貝教學‧{{超簡單的UGA單色背景透明化}} +
▣ 寶貝部落連結:
▣ ::: ★寶貝公主〃{{部落格}} ::: ⓒ 版權所有.. 
▣ 喜歡可以引用帶走.請整篇引用..{{請勿善自修改文章內容}} 謝謝!
[ 寶貝碎碎唸 ]:
▣ 常常網路上抓的動圖有白底要怎去除讓它透明化??
▣ 很簡單..一樣使用魔術棒!!輕輕鬆鬆即可將不想要的單色背景給透明化嚕^^
▣ 這個方法不論是Photoimpact或Ulead GIF Animator都適用!! (此為uga範例教學)
▣ 這個教學就分享給所有喜歡製圖的格友們!! 希望能為你們的作品+分哦!! ^^A
‧ 寶貝希望大家都能夠很自律的..遵守正確引用的規範!! 做個讓寶貝喜歡的格友..謝謝 ^^a
‧ 回應+引用 是對寶貝的支持與愛護!! 請不要偷偷帶走寶貝的作品..{{禁手賤愛盜圖的豬}}
▣ 如果發現有白目未經引用翻版侵權...(歡迎格友們向寶貝檢舉哦 ^^)
------------【寶貝教學之超簡單的UGA單色背景透明化*2】【嚴禁白目!翻版必究 !!】------------
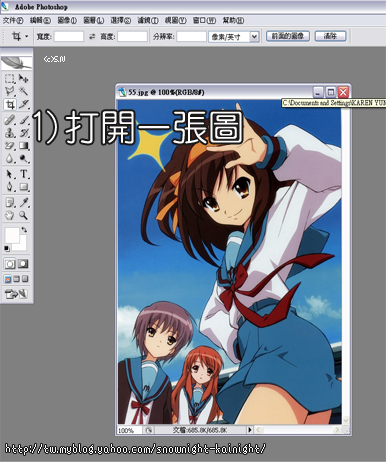
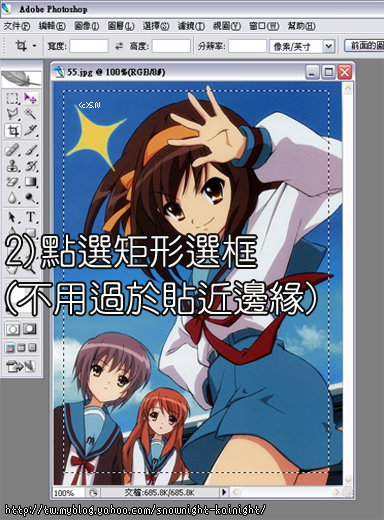
[ 寶貝碎碎唸 圖(1)說明 ]:
▣ 原圖+背景透明化後+黑色背景下自行修改後之 比較圖!!
▣ 寶貝要說明的是【3】黑色背景下自行修圖!!
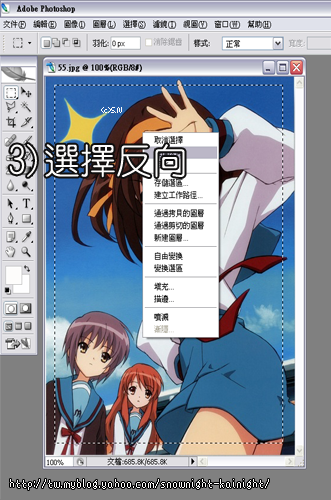
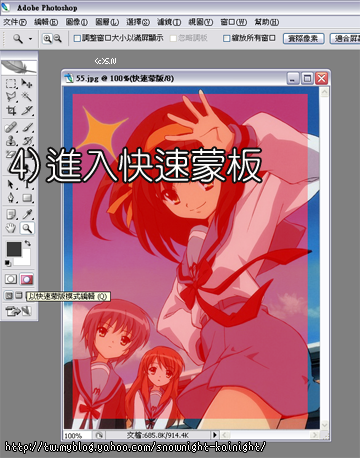
▣ 做圖要做的乾淨又漂亮!! 應該要有個習慣..就是在作品完成時..在作品的反比色下進行修圖
▣ 把多餘或是不乾淨的部份..利用橡皮檫檫掉或是用魔術棒選取剪下都可。
▣ 若遇到色系不均的時后..就利用畫筆補上即可!!
▣ 如果要讓作品在不同色系背景下完美呈現!! 就要養成這個好習慣..

[ 寶貝碎碎唸 圖(1)說明 ]:
▣ 開啟影像
▣ 選取工具-魔術棒 (相似性可自行拿捏) → 將魔術棒點選影像欲透明化單色背景部份
▣ 點選上方的選取選項 (讓選取區域變透明)

▣ 寶貝部落連結:
- Apr 01 Wed 2009 13:27
★寶貝教學‧{{PI超簡單的斜字}} +
 ::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有
::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有 
 喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
 這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
 覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
 雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
 希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
 如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)
如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)
 我 想 問 說 製 圖 的 時 候,字 要 怎 嚜 弄 成 斜 的?類 似 這 張 圖 的 字
我 想 問 說 製 圖 的 時 候,字 要 怎 嚜 弄 成 斜 的?類 似 這 張 圖 的 字

 另 一 種 要 怎 嚜 讓 自 跳 來 跳 去,像 這 張 圖 一 樣
另 一 種 要 怎 嚜 讓 自 跳 來 跳 去,像 這 張 圖 一 樣


‧使 用 軟 體 / Photoimpact + Ulead GIF Animator
【 第 一 個 】
‧打 好 字 用 變 形 工 具( 逆 時 針 旋 轉15)即 可。
【 第 二 個 】
‧打 好 字 用 變 形 工 具( 逆 時 針 旋 轉15)/ 另 存 新 檔(1)
‧然 後 回 上 個 動 作( 順 時 針 旋 轉15)/ 另 存 新 檔(2)
‧然 後 開 啟 UGA / 將(1)+(2)合 併 就 OK 了。
※ 開 啟(1),然 後 新 增 畫 格( 新 增 影 像(2))/ 然 後 預 覽 另 存 GIF 就 OK 了。
‧附 自 製 教 學 圖,步 驟 及 方 法 都 寫 的 很 清 楚 嚕!!
‧希 望 對 你 有 所 幫 助 。︿︿a

- Apr 01 Wed 2009 13:26
★寶貝教學‧{{UGA綜合視訊特效}} +
 ::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有
::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有 
 喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
 這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
 覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
 雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
 希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
 如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)
如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)
 這 個 人 的 相 簿 背 景 圖 我 想 知 道 他 是 用 什 麼 軟 體 做 的 ?
這 個 人 的 相 簿 背 景 圖 我 想 知 道 他 是 用 什 麼 軟 體 做 的 ?

‧用 UGA = Ulead GIF Animator 做 滴 = =a
‧先 準 備 同 大 小 格 式 的 圖 片( 範 例 約 6 張 )。
【 點 選 第 1 個 圖 檔 畫 格( 0.8 秒 )/ 視 訊 特 效( 0.002 秒 ) 】
‧馬 賽 克 - 篩 選( 畫 格 16/ 延 遲 時 間 2 )
( 來 源 畫 格:第 1 張 圖 / 目 標 畫 格:第 2 張 圖 )
【 點 選 第 3 個 圖 檔 畫 格( 0.8 秒 )/ 視 訊 特 效( 0.002 秒 ) 】
‧星 形 - 擦 拭( 畫 格 16/ 延 遲 時 間 2 )
( 來 源 畫 格:第 3 張 圖 / 目 標 畫 格:第 4 張 圖 )
【 點 選 第 5 個 圖 檔 畫 格( 0.8 秒 )/ 視 訊 特 效( 0.002 秒 ) 】
‧移 動 並 停 止 推 動( 畫 格14 / 延 遲 時 間 2 )
( 來 源 畫 格:第 5 張 圖 / 目 標 畫 格:第 6 張 圖 )
‧它 3~4 有 切 畫 格,可 能 因 為 考 慮 到 免 費 上 傳 空 間 檔 案 上 限 的 關 係。
‧所 以 不 建 議 做 太 多 畫 格,一 般 視 訊 特 效 用 最 低 4 畫 格 就 可 以 了。
【 自 製 範 例 + 教 學 圖 】


- Apr 01 Wed 2009 13:25
★寶貝教學‧{{PI綜合精緻小字}} +
 ::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有
::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有 
 喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
 這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
 覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
 雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
 希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
 如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)
如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)
- Apr 01 Wed 2009 13:24
★寶貝教學‧{{UGA鑽圖加工}} +
 ::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有
::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有 
 喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
 這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
 覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
 雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
 希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
 如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)
如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)

如 上 方 網 址 圖 片
像 這 張,他 主 要 在 動 的 就 是 有 金 色 的 部 分
衣 服 和 鞋 子 有 亮 亮 的
可 是 我 不 知 道 像 那 樣 亮 亮 的 要 怎 麼 製 作 = =?
‧那 個 做 法 跟 一 般 做 鑽 字 的 方 式 是 一 樣 的( 只 是 字 跟 圖 的 差 別 罷 了 )。
‧我 用 我 自 己 的 方 法 教 你 怎 做。( 用 不 用 心 學 就 看 你 自 己 了 ! ! )
‧附 上 自 製 教 學 圖( 製 作 方 法 及 步 驟 還 有 注 意 事 項 都 寫 的 很 清 楚 了 哦 )
‧沒 有 那 種 人 物 圖 = =a 我 用 KITTY 代 替 嘿 !



- Apr 01 Wed 2009 13:24
★寶貝教學‧{{PI橫紋重疊法}} +
 ::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有
::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有 
 喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
 這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
 覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
 雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
 希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
 如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)
如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)

本 來 是 這 樣 的

這 種 效 果 該 怎 麼 作 呢?用 什 麼 軟 體 ?

‧我 自 己 是 用 PI(PhotoImpact)的,所 以 用 我 自 己 的 方 法 教 你 怎 做 嚕!!
‧附 上 自 製 教 學 圖( 製 作 方 法 及 步 驟 都 寫 的 很 清 楚 了 哦 )
‧希 望 對 你 有 所 幫 助 哦 ︿︿a

- Apr 01 Wed 2009 13:22
★寶貝教學‧{{PI超簡單的照片拼圖}} +
 ::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有
::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有 
 喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
 這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
 覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
 雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
 希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
 如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)
如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)
這 種 照 片 是 用 什 麼 軟 題 做 的 ?

然 後 怎 麼 做 是 否 有 方 法?
我 家 本 身 有 PhotoImpact 10 但 都 不 知 道 如 何 做 出 很 美 的 照 片
請 大 大 告 訴 我 上 面 的 照 片 如 何 做 成 的? 謝 謝
如 果 是 用 PhotoImpact 那 怎 麼 按 需 要 按 哪 個 順 序 是 ?
因 為 我 很 想 學.......
‧PI 的,所 以 用 我 自 己 的 方 法 教 你 怎 做 嚕!!
‧附 上 自 製 教 學 圖( 製 作 方 法 及 步 驟 都 寫 的 很 清 楚 了 哦 )
‧希 望 對 你 有 所 幫 助 哦 ︿︿a

- Apr 01 Wed 2009 13:22
★寶貝教學‧{{UGA畫格物件定位}} +
 ::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有
::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有 
 喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
 這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
 覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
 雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
 希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
 如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)
如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)
各 位 大 大,我 已 經 會 做 鑽 字 了
但 是 我 有 一 個 問 題
我 想 把 我 做 的 鑽 字 放 到 我 喜 歡 的 藝 人 圖 片 上
那 要 怎 麼 做 呢 ?
請 大 大 幫 幫 忙 !
‧最 常 用 的 兩 個 方 法 就 是,做 好 鑽 字 後 直 接( 新 增 影 像 ),把 照 片 + 進 來 。
‧第 二 個 就 是 將 做 好 的 鑽 字 先 預 存 gif 檔 。
‧開 啟 你 的 藝 人 圖 片 檔,一 樣 用(新 增 影 像)的 方 式 把 預 存 的 鑽 字 + 進 來。
‧兩 個 方 式,步 驟 都 差 不 多,你 可 以 試 看 看 。
‧附 教 學 圖 給 你 做 個 參 考。
‧怕 你 用 第 二 個 方 法,會 不 知 怎 讓 鑽 字 能 在 畫 格 裡 定 位 = ="
‧所 以 也 有 教 你 怎 快 速 將 所 有 畫 格 裡 的 鑽 字 定 位。

- Apr 01 Wed 2009 13:19
★寶貝教學‧{{PI圖片柔化+蒙版套用}} +
 ::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有
::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有 
 喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
 這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
 覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
 雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
 希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
 如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)
如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)

仔 細 看 他 有 柔 化
有 加 斜 線 的 感 覺
不 知 道 那 是 用 什 麼 樣 的 效 果
還 有 他 的 邊 框
我 想 要 學 學 看 要 如 何 製 作
才 能 讓 他 的 圖 片 有 柔 和 的 感 覺
回 答 的 人 請 給 我 教 學,謝 謝 : ]
另 外 請 教 我 蒙 版 如 何 用 P I 套 用 謝 謝
在 這 本 相 簿 有 點 我 看 圖
‧柔 化 部 份 / 圖 檔 開 啟 後,再 複 製 圖 檔 貼 上( 設 定 高 斯 模 糊 + 柔 光 )即 可。
‧斜 線 部 份 / 那 是 斜 線 網 點,用 筆 刷 刷 過 即 可。
‧邊 框 部 份 / 輪 廓 繪 圖 工 具( 圓 角 矩 形 ),圓 角 程 度 11 即 可。
二 層 框 線 效 果,可 以 做 好 第 一 個 框 線 後 再 複 製 / 貼 上。
第 二 層 框 線 用 變 形 工 具 擴 大 後 改 變 框 線 寬 度 & 顏 色 即 可。
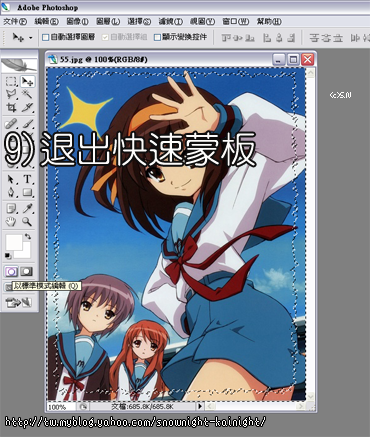
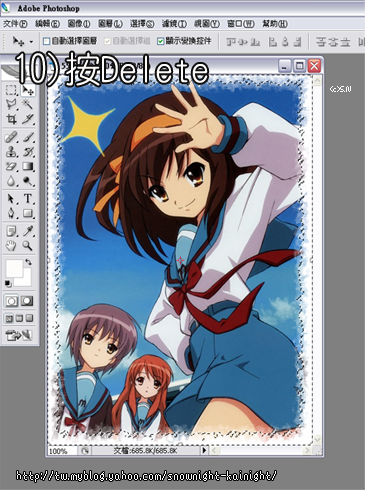
‧蒙 版 套 用 / 開 啟 蒙 版 後,先 利 用 魔 術 棒 點 選 蒙 版 中 間 空 白 的 部 份。
然 後 插 入 影 像 ( 調 整 影 像 至 蒙 版 適 當 位 置 後 複 製 )。
再 回 復 至 第 一 個 動 作 後 貼 上 即 可。
‧附 上 自 製 教 學 圖 * 2,照 著 做 看 看 吧!

【 蒙 版 套 用 】:

- Apr 01 Wed 2009 13:19
★寶貝教學‧{{PI簡易白底照片邊框}} +
 ::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有
::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有 
 喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
 這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
 覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
 雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
 希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
 如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)
如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)
我 想 請 問 你 們
你 們 知 道 怎 麼 改 圖 麻 ??!!
像 上 面 那 樣 的 要 軟 體 的 嗎 ?
他 改 圖 的 相 簿 那 種 的,我 覺 得 他 相 簿 那 種 的 改 圖 不 錯
請 問 有 那 種 的 改 圖 的 嗎 ?
還 是 有 網 頁 的 !
幫 幫 忙 ! 謝 謝 各 位 !
有 改 圖 的 各 位 人 士 幫 幫 忙
我 會 很 感 激 您 的 ! 謝 謝
‧那 個 用 Photoimpact 就 能 做 出 那 種 效 果 了。
‧我 的 習 慣 是 先 把 框 底 做 出 來,再 做 背 景,再 上 框 底 + 套 圖。
‧我 把 框 底 的 製 作 方 法 告 訴 你。
‧你 只 要 在 背 景 圖 上 多 複 制 幾 個 加 以 排 列 上 圖 即 可。
【 1 】
‧路 徑 繪 圖 工 具( 矩 形 / 白 色 / 框 線 1#C0C0C0 )。
‧陰 影 設 定 / 右 側 陰 影(3、3、50、100、10)
‧然 後 隨 意 拉 個 你 想 要 的 大 小。
‧再 來 路 徑 繪 圖 工 具( 圓 角 矩 形 / 白 色 / 框 線1#C0C0C0 )。
【 2 】
‧工 具 設 定( 路 徑 )圓 角 矩 形 / 調 整 圖 角 程 度 /20
‧大 小 可 以 先 拉 跟 矩 形 同 大 小 。
‧然 後 利 用 變 形 工 具 再 縮 為( 左、右、上-5/下-25~30)
【 3 】
‧之 後 將【1】+【2】合 併 成 單 一 物 件( 框 底 )
【 4 】
‧隨 便 找 個 自 己 喜 歡 的 背 景 圖,然 後 將【3】貼 上 背 景 圖 。
‧要 幾 個 就 貼 幾 個,貼 完 之 後 自 行 排 列 。
【 5 】
‧用 魔 術 棒( 相 似 性 1~10)點 選【3】最 中 間 的 白 色 部 份。
‧然 後 新 增 或 貼 上 你 的 照 片 或 圖 檔,用 選 擇 工 具 移 至【3】的 適 當 位 置 裡。
‧然 後 按 複 製,再 返 回 動 作 至 使 用 魔 術 棒 之 前,再 按 貼 上 即 可。
‧所 有【3】上 圖 的 步 驟 都 是 這 樣 的 !! 全 部 套 好 就 大 功 告 成 嚕 !!
‧其 實 很 多 種 方 法 都 能 做 出 那 種 FU,只 是 看 你 自 己 怎 去 創 造。
‧做 圖 沒 什 麼 技 巧,只 要 你 懂 得 製 圖 軟 體 上 的 工 具,就 等 於 得 到 了 製 圖 技 巧 。
‧下 面 這 是 自 己 的 代 製 作 品,也 有 異 曲 同 工 之 F U 哦 !! 給 你 做 個 參 考!



- Apr 01 Wed 2009 13:17
★寶貝教學‧{{PI+UGA+小畫家剪裁圖片}} +
 ::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有
::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有 
 喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
 這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
 覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
 雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
 希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
 如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)
如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)
我 想 要 把 我 自 己 拍 好 的 照 片
剪 掉 旁 邊 多 餘 的 地 方
能 告 訴 我 要 用 神 麼 軟 體 嗎 ? 我 不 要 小 畫 家
我 要 的 是 那 種 可 以 順 著 整 個 形 狀
把 圖 片 周 圍 的 空 白 處 整 個 裁 剪 的 切 割 工 具 的 那 種 軟 體
能 把 方 式 步 驟 告 訴 我 嗎 ?
拜 託 告 訴 我 吧 ~~
‧我 只 用 這 兩 個 軟 體,所 以 就 教 你 這 兩 種 軟 體 的 裁 圖 方 法 。
‧並 附 上 教 學 圖,希 望 對 你 有 幫 助 哦!不 妨 照 著 做 看 看 吧 ︿︿a
‧PI + UGA 軟 體,可 以 友 立 官 網 下 載 試 用 版!
‧或 是 自 行 上 網 搜 尋 都 有 人 分 享 載 點 哦。
【 使 用 軟 體 / Photoimpact 】:
‧開 啟 圖 檔,利 用 剪 裁 工 具,將 要 切 裁 的 部 份 框 選 起 來 。
‧可 以 利 用 對 角 框 點 調 整 要 切 裁 的 範 圍。
‧然 後 按 下 剪 裁 影 像( 像 打 勾 那 個 )就 OK 了。

【 使 用 軟 體 / Ulead GIF Animator】:
‧開 啟 圖 檔,利 用 選 取 工 具,將 要 切 裁 的 部 份 框 選 起 來。
‧然 後 按 編 輯 / 剪 裁 底 框 / 就 OK 了。
‧教 學 圖 是 剛 回 答 多 個 圖 一 次 裁 切 的 = =a
‧懶 的 重 做,所 以 你 只 要 對 照 我 上 面 寫 的 即 可。

【 使 用 軟 體 /小 畫 家】:
‧如 附 件 教 學 圖。

- Apr 01 Wed 2009 13:16
★寶貝教學‧{{PI簡易圖卡邊框}} +
 ::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有
::: ★ 寶 貝 公 主〃{{ 部 落 格 }} ::: ⓒ 版 權 所 有 
 喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
喜 歡 可 以 引 用 帶 走,但 請 整 篇 引 用… {{ 請 勿 善 自 修 改 文 章 內 容 }} 謝 謝 !
 這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
這 是 寶 貝 之 前 玩 知 識 + 獲 選 最 佳 解 答 的 問 題。
 覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
覺 得 還 蠻 簡 單 且 實 用 的 教 學,所 以 PO 上 來 跟 格 友 們 分 享 嚕 ︿︿a
 雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
雖 然 教 學 很 簡 單,但 是 教 學 圖 可 是 寶 貝 花 很 多 時 間 做 的 哦 !!
 希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
希 望 此 篇 教 學,對 想 學 製 圖 的 格 友 們 會 有 所 幫 助 !!
 如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)
如 果 發 現 有 白 目 未 經 引 用 翻 版 侵 權 … ( 歡 迎 格 友 們 向 寶 貝 檢 舉 哦 ^^)

這 個 小 卡 要 怎 麼 做 呢
可 不 可 以 交 我
【 使用軟體Photoimpact 】:
‧開啟你要製作的圖檔/大小151*82。
‧調整/擴大底框/白/等距地擴大邊長(打勾)/上、下、左、右都調1。
‧調整/擴大底框/黑/等距地擴大邊長(不勾)/上14、下8、左2、右2。
‧上行文字/網路/HTML文字物件/Times New Roman/字型大小1(8pt)/字型顏色白。
‧下行文字/網路/HTML文字物件/自選英文字型/字型大小1(8pt)/字型顏色白。